关注
[开源]一套实现SSR服务端渲染的CMS系统,适合企业搭建SEO型网站
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
GiiBee CMS
使用 nest.js 基于 node.js 和 nuxt.js 基于 vue.js 开发的 CMS 系统,实现 SSR 服务端渲染,且可生成静态HTML,有利于SEO。适合企业搭建SEO型网站。
二、开源协议
使用Apache-2.0开源协议
三、界面展示
截图
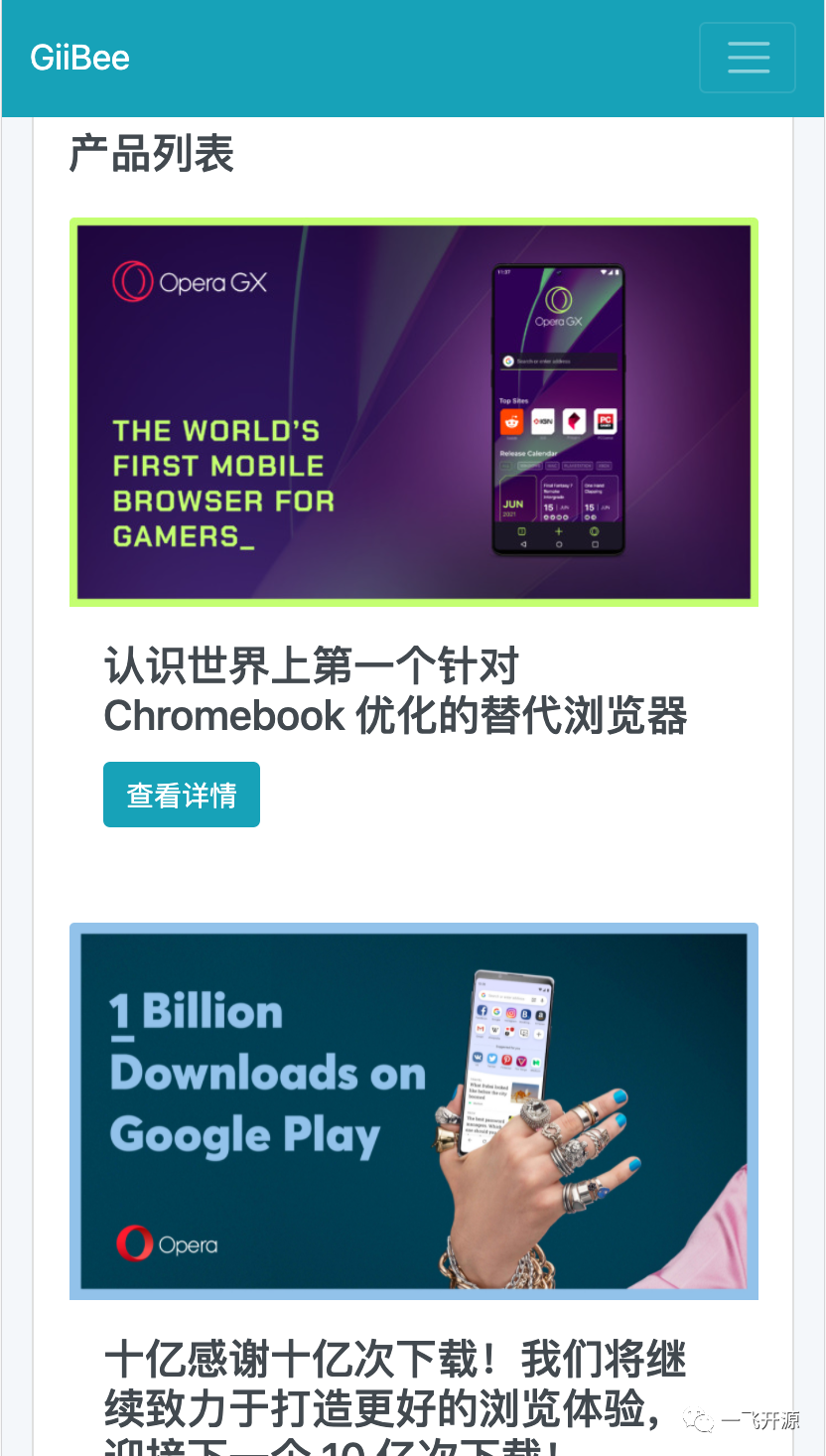
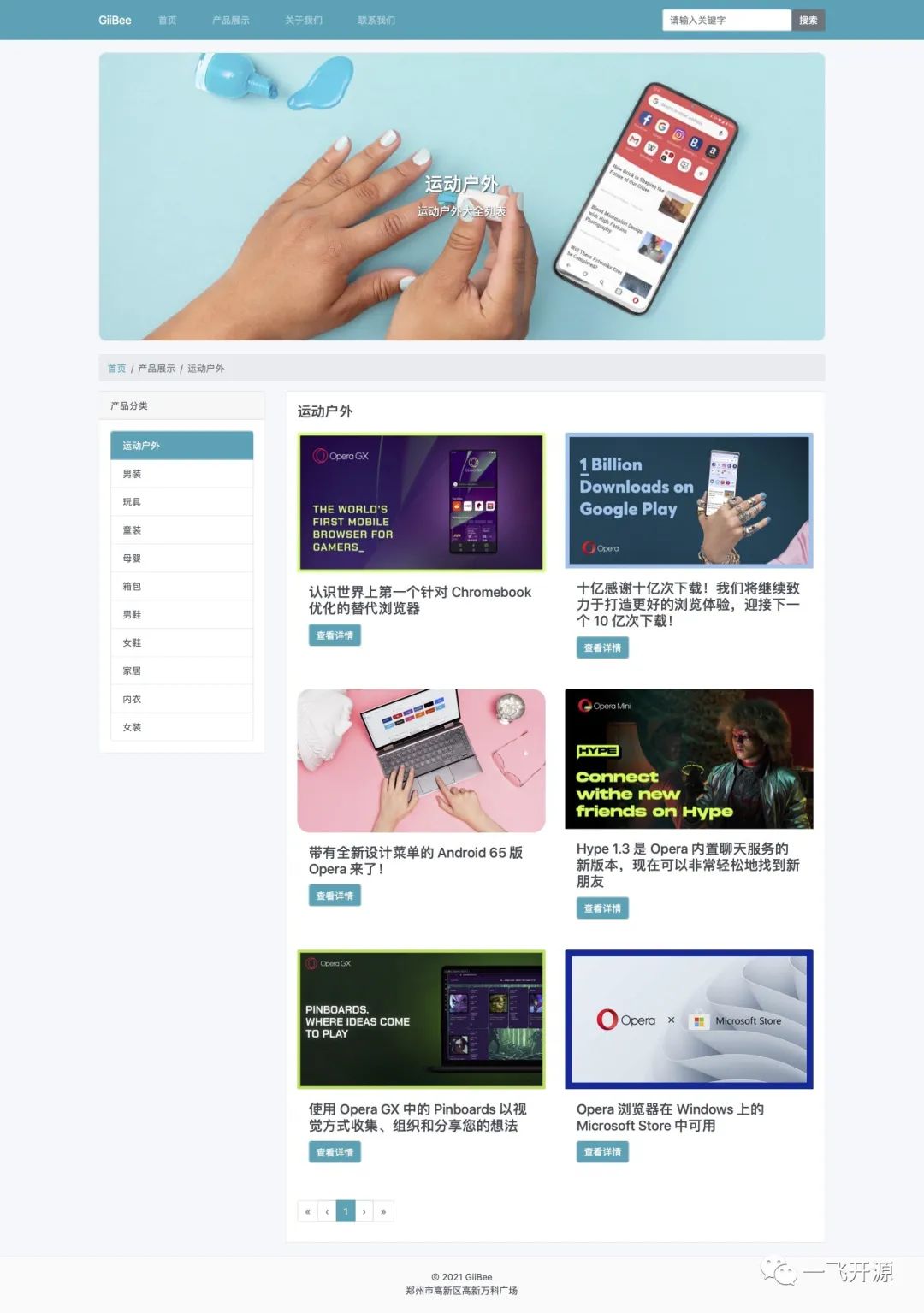
CMS web






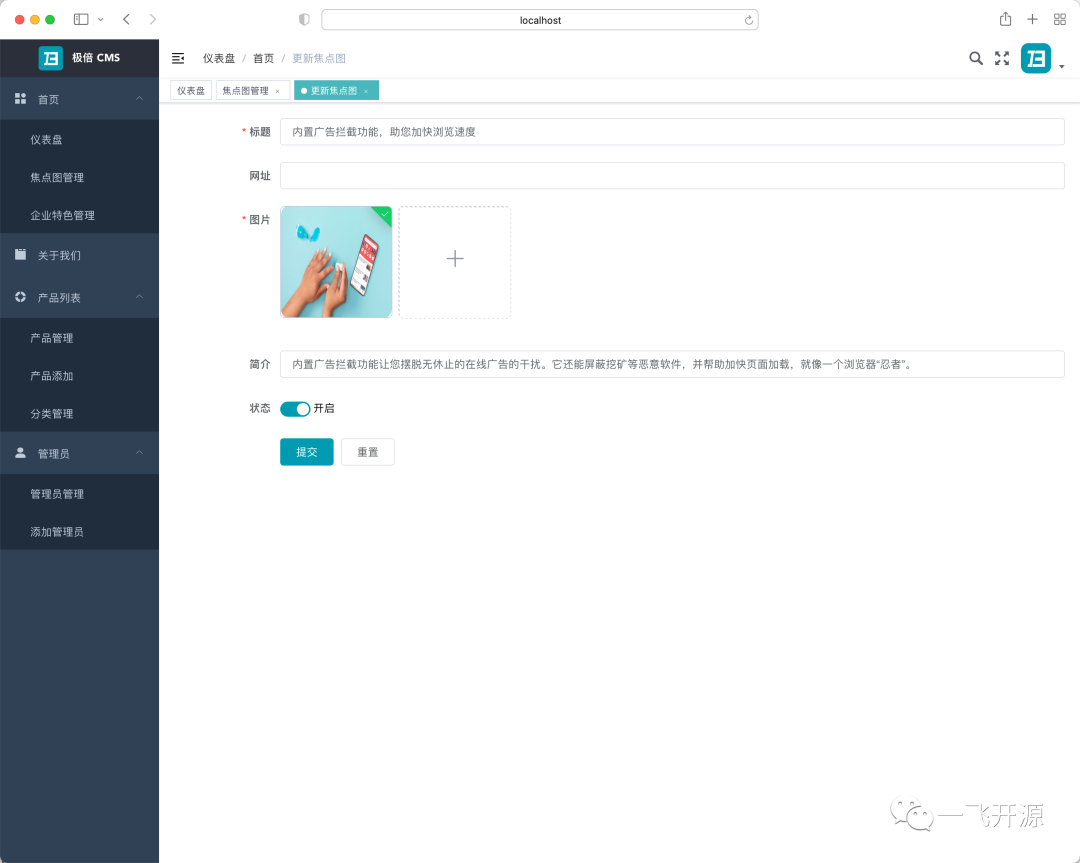
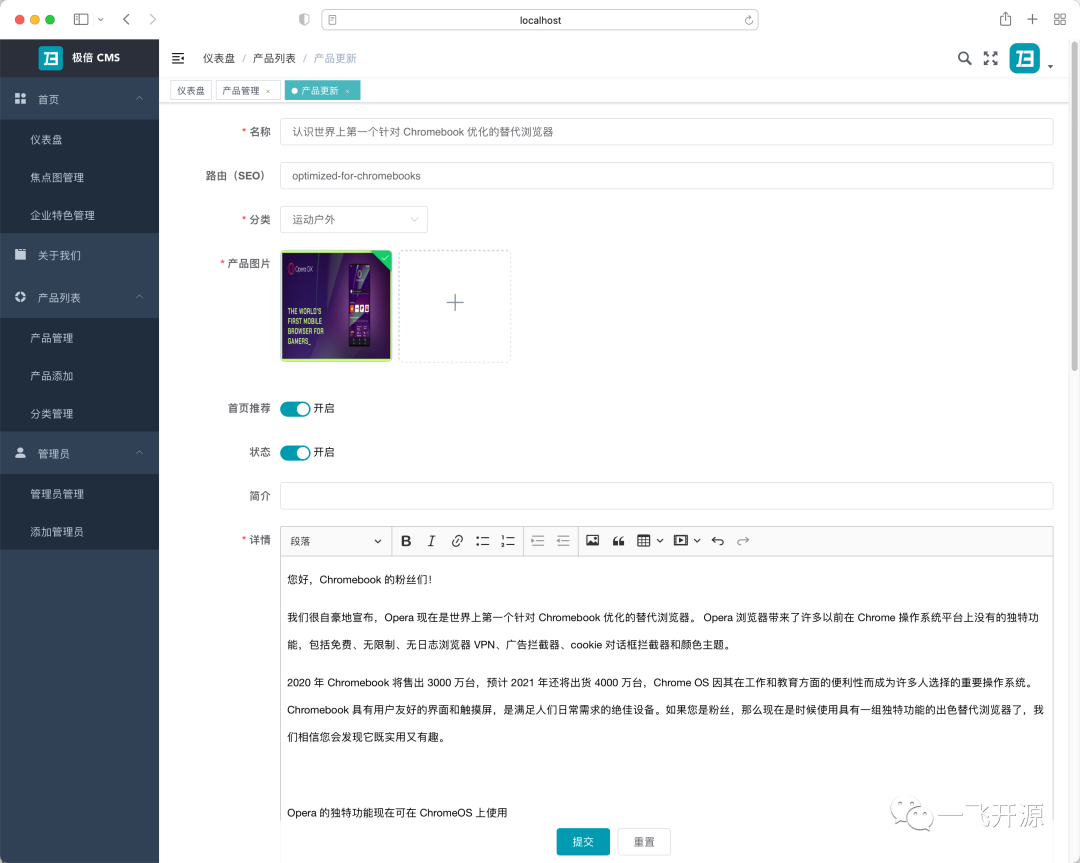
CMS 管理



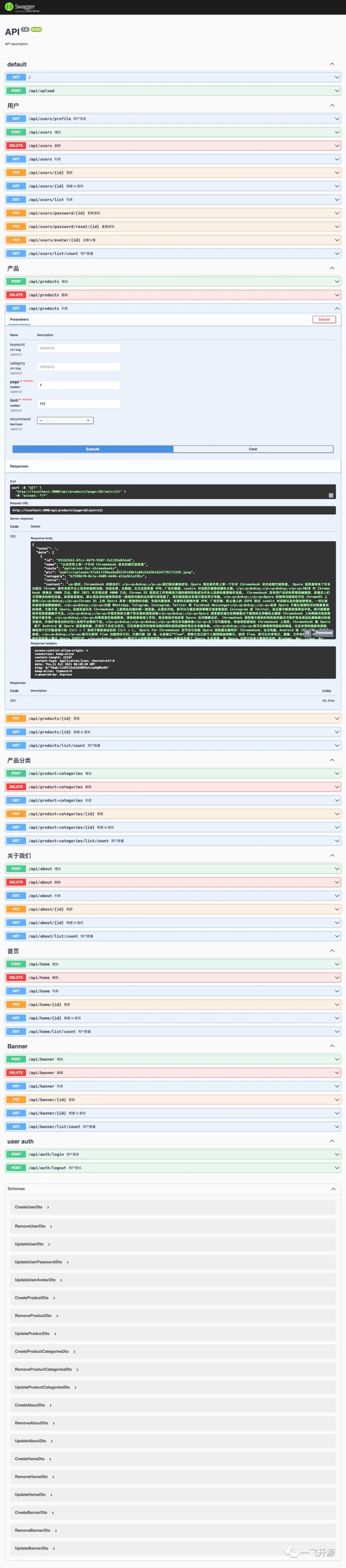
CMS API

四、功能概述
特色
- NestJS + MySql 输出 API。
- API 调用敏感操作记录 IP、管理员及客户端信息。
- Nuxtjs 实现 Vue SSR 服务端渲染 (SEO)。
- NuxtJS + Vue + Bootstrap-vue 实现整站生成 HTML 静态网站 (SEO)。
- Element UI + Vue 实现 CMS 系统管理。
- 前后端分离开发。
- JWT 身份认证。
- 商品分类支持自定义路由和网页描述 (SEO)。
- 产品名称支持自定义路由和网页描述 (SEO)。
- 响应式网页,适配 PC 端和移动端。
五、技术选型
开始使用
MySql
- 创建 nest_cms_api 表;
- 使用 MySql 命令或者管理软件导入 DB 目录下的 .sql 文件。
CMS API
cd server npm install # 开发 $ npm run start # 开发监听模式 $ npm run start:dev # 生产模式 $ npm run start:prod
- 查看: http://localhost:3000/
- API 文档: http://localhost:3000/api/
- 项目配置: config.default.ts
CMS 管理系统
cd admin npm install # 开发模式 npm run dev # 构建 npm run build:stage npm run build:prod
- 查看: http://localhost:3002/
CMS web
cd web npm install # 开发模式 $ npm run dev # 构建生产环境并启动服务 $ npm run build $ npm run start # 生成静态项目 $ npm run generate
- 查看:http://localhost:3001/
六、源码地址
相关推荐
相关文章
评论