关注
[开源]一款极简聊天应用,比较完整,略好看,多端支持一应俱全
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
自做的客服聊天以来,做一套聊天应用的呼声越来越多,加上那套客服聊天由于没有组件化、UI 设计等问题,一直心有遗憾做的不够完美,于是利用空余时间做了一套相对完整的聊天应用。HasChat 是一套使用全新技术完成的通讯聊天网页。
- PC 网页版前端:Vue3 + Vite + TypeScript + Pinia + Naive UI + Socket.io
- 移动版前端:uni-app + Socket.io
- 后端:Express.js
作者开源目的旨在给刚学习该领域的新人一些引路,不管你是前端还是后端,都能对你在通讯聊天这个领域有一点点的启发。
二、开源协议
使用Apache-2.0开源协议
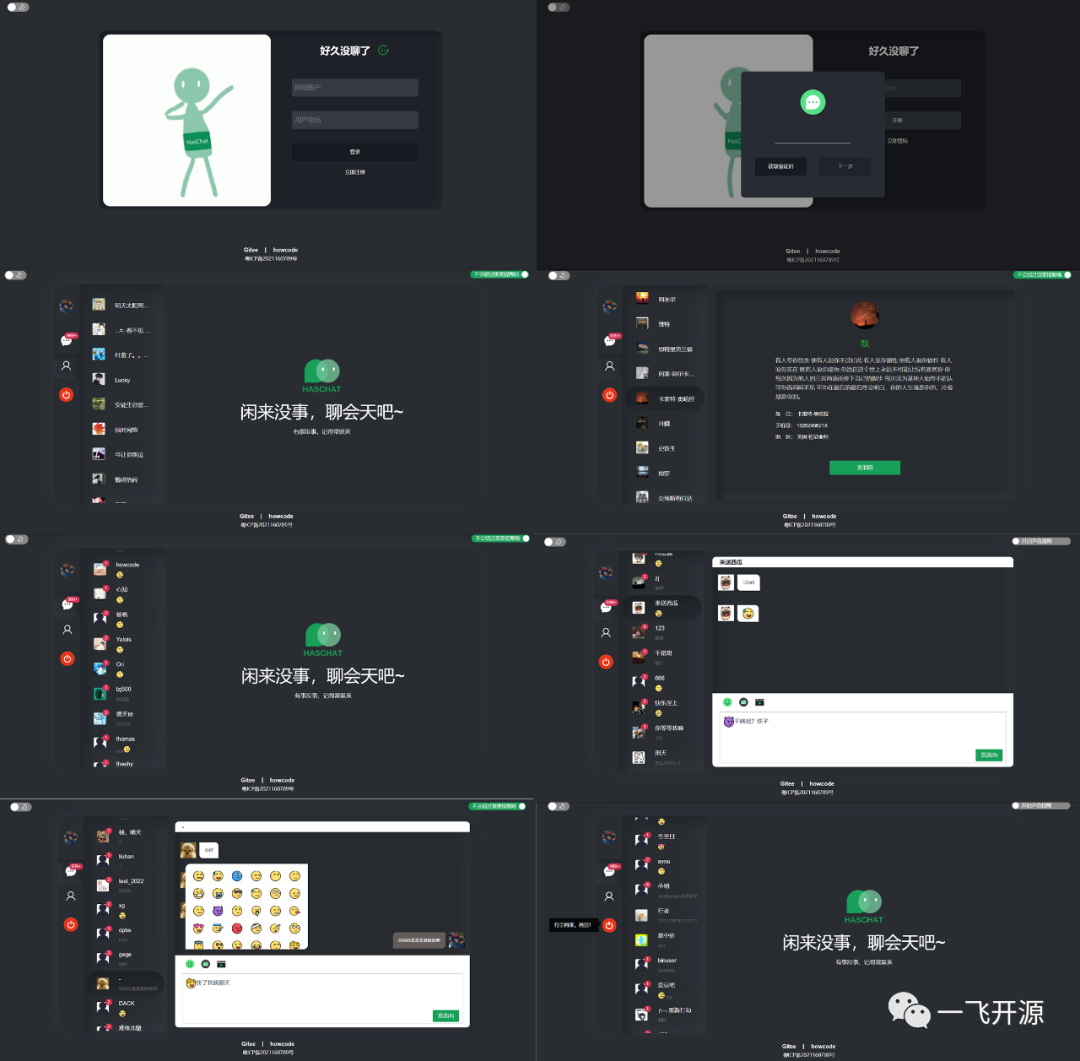
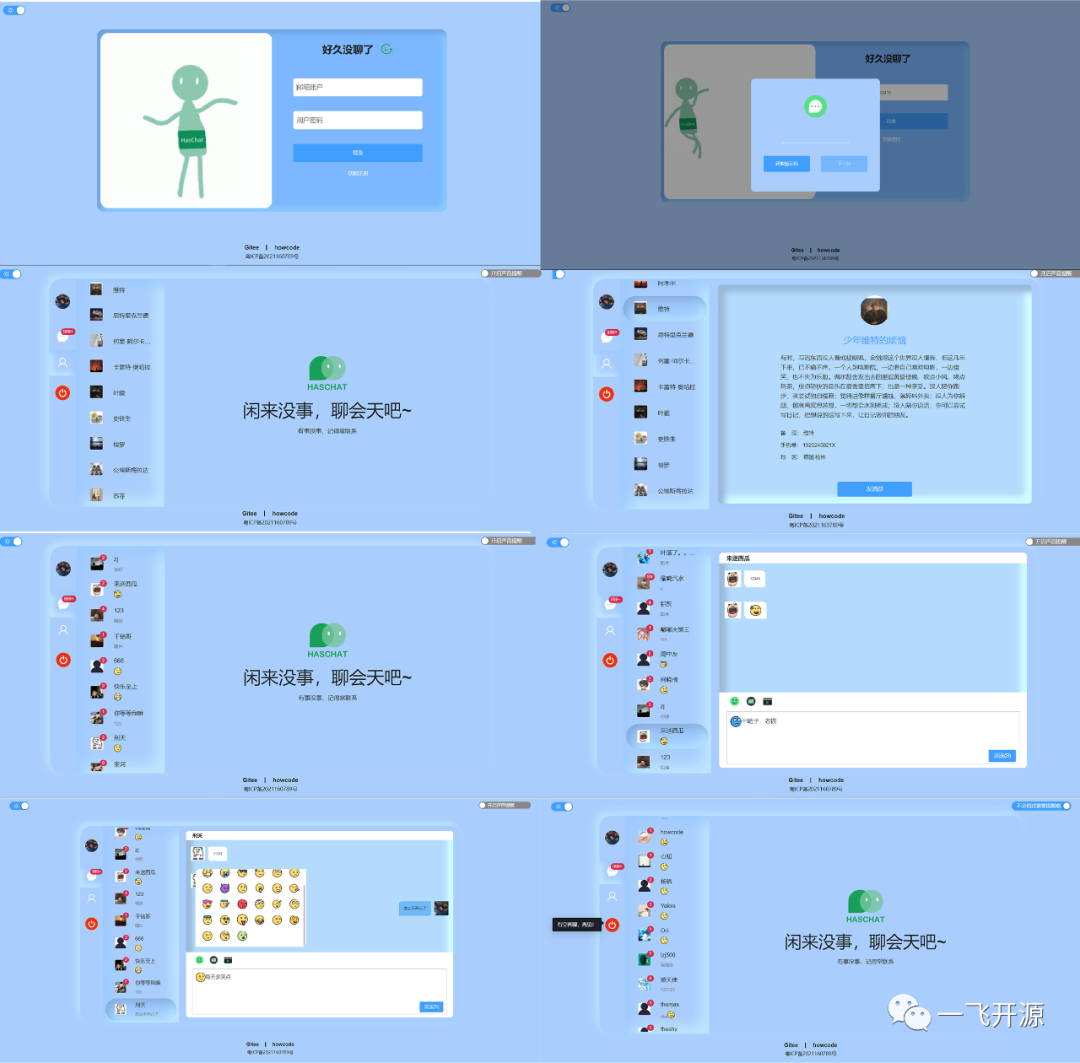
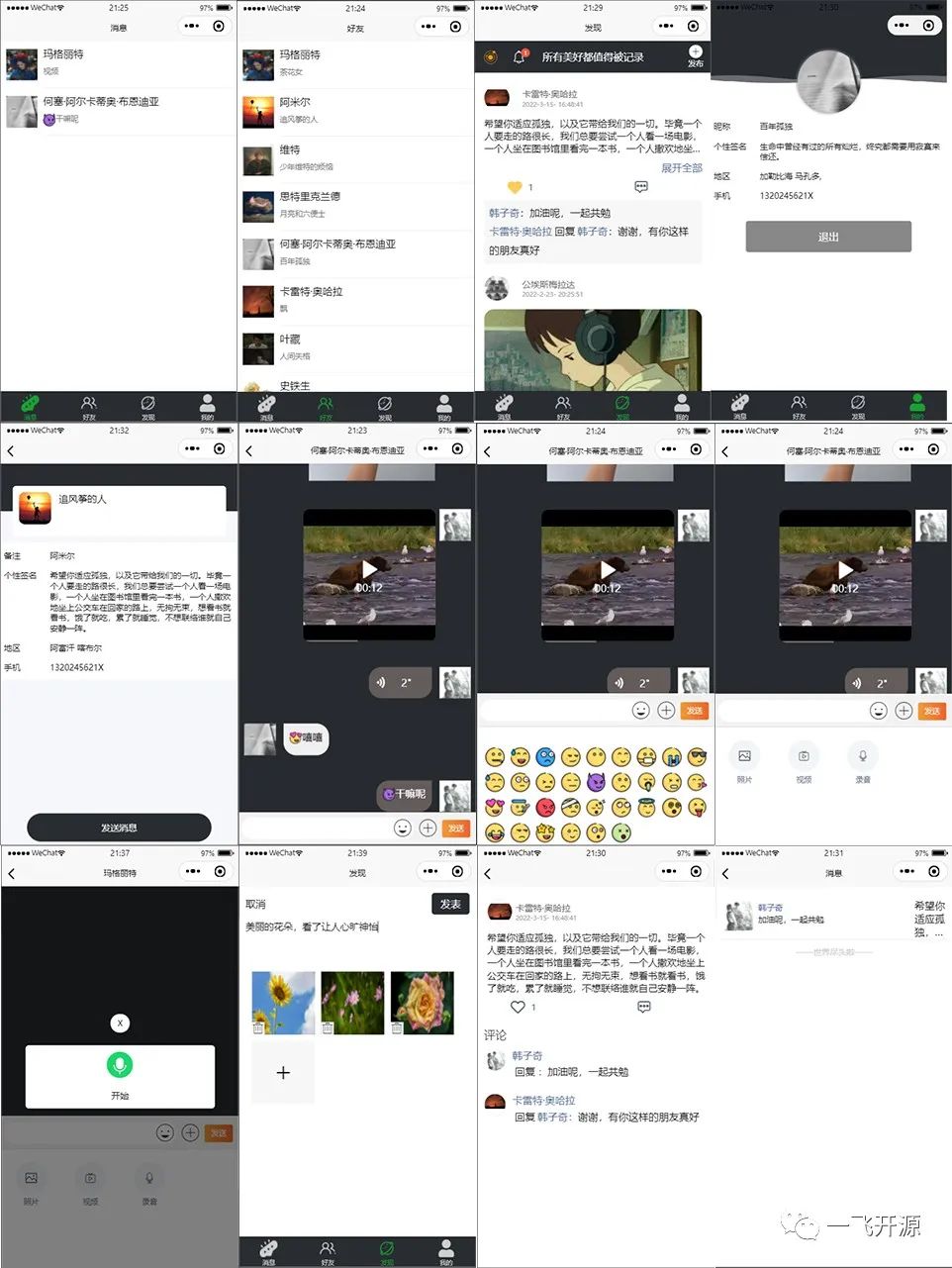
三、界面展示
预览图



四、功能概述
功能一览
- 登陆、随机获取用户登陆
- 发送邮箱验证码注册
- 发送表情+文字组合的富文本内容
- 发送图片内容,查看大图
- enter 发送信息,enter+ctrl 换行输入内容
- 消息提醒
- 未读消息标记
- 记录历史会话
- 记录历史聊天内容
- 切换主题
- 发送视频
- 发送语音(仅移动端具备)
版本说明
- 前端:暂无版本区别
- 后端:分为 mysql 版本(分支 main)和 json 版本(分支 master);json 版本主要是为了不懂 mysql 的新手学习;
五、技术选型
环境部署
Node.Js >= 15.0.0 Mysql >= 5.7.0 (仅mysql版本需要,但执行mysql文件需要8.0以上版本)
下载项目
前端
访问一飞开源:https://code.exmay.com/ 下载
后端 mysql 版本
访问一飞开源:https://code.exmay.com/ 下载
后端 json 版本
访问一飞开源:https://code.exmay.com/ 下载
启动项目
安装依赖
前、后端
npm install
mysql 配置(json 版本跳过)
详细内容请查看 README.md 文档。
邮箱配置(json 版本跳过)
详细内容请查看 README.md 文档。
启动项目/服务
- 后端
node app.js
- 前端
npm run dev
到此,项目可以正常运行
项目目录
haschat ├── src │ └── api // 接口文件 │ └── assets // 资源文件 │ └── css // css样式 │ └── emo // 表情包 │ └── icon // 字体图标 │ └── img // 图片资源 │ └── mp3 // 消息提示音频 │ └── class // 类文件 │ └── components // 组件 │ └── ChatContent.vue // 聊天窗口 │ └── ChatDomain.vue // 功能组件 │ └── ChatEditor.vue // 聊天输入框 │ └── ChatFoot.vue // 聊天框底部 │ └── ChatHead.vue // 聊天头部 │ └── ChatNav.vue // 菜单栏 │ └── HasChat.vue // 聊天入口 │ └── enums // 通用枚举 │ └── json // JSON数据处理 │ └── router // 路由 │ └── store // 数据仓库 │ └── utils // 工具 │ └── views // 页面
未来计划
- 发送视频功能(已完成)
- 发送语音功能(已完成)
- uni-app 开发混合 app/h5/小程序版本(已完成)
- 将历史会话接口改成分页查询提高查询速度(已完成)
- 将会话消息改成单独接口调用(已完成)
- 群聊功能
六、源码地址
PC 网页版前端:Vue3 + Vite + TypeScript + Pinia + Naive UI + Socket.io
相关推荐
相关文章
评论