关注
[开源]一套跨端、跨框架的企业级UI组件库,追求极致体验开箱即用
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

一套跨端、跨框架的企业级 UI 组件库,支持 Vue 2 和 Vue 3,支持 PC 端和移动端。
二、开源协议
使用MIT开源协议
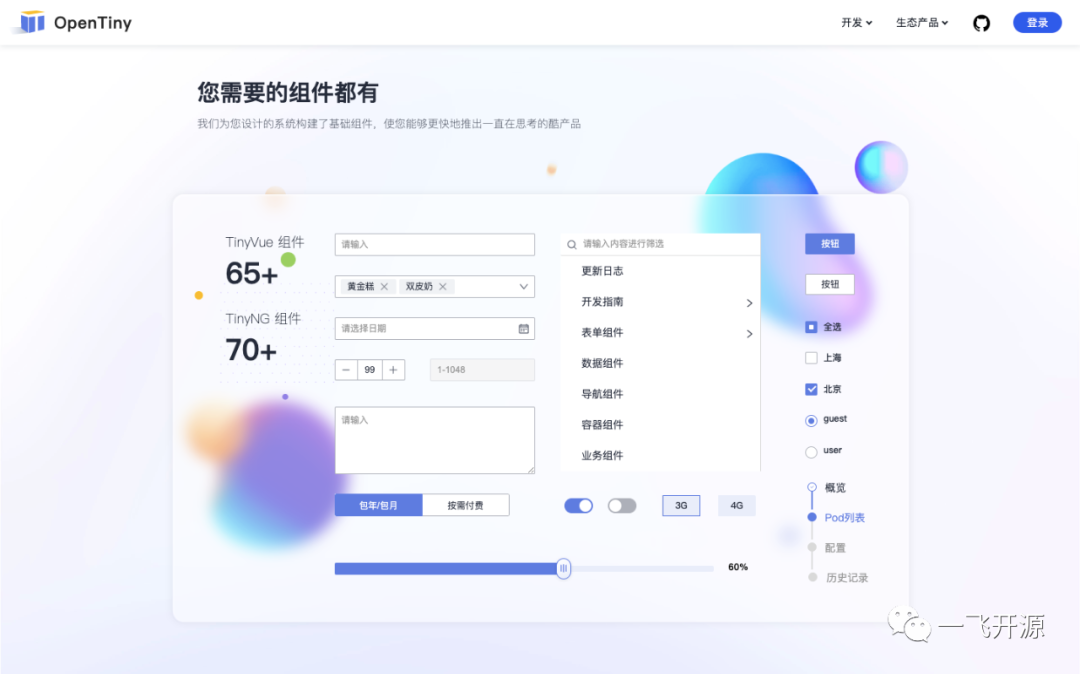
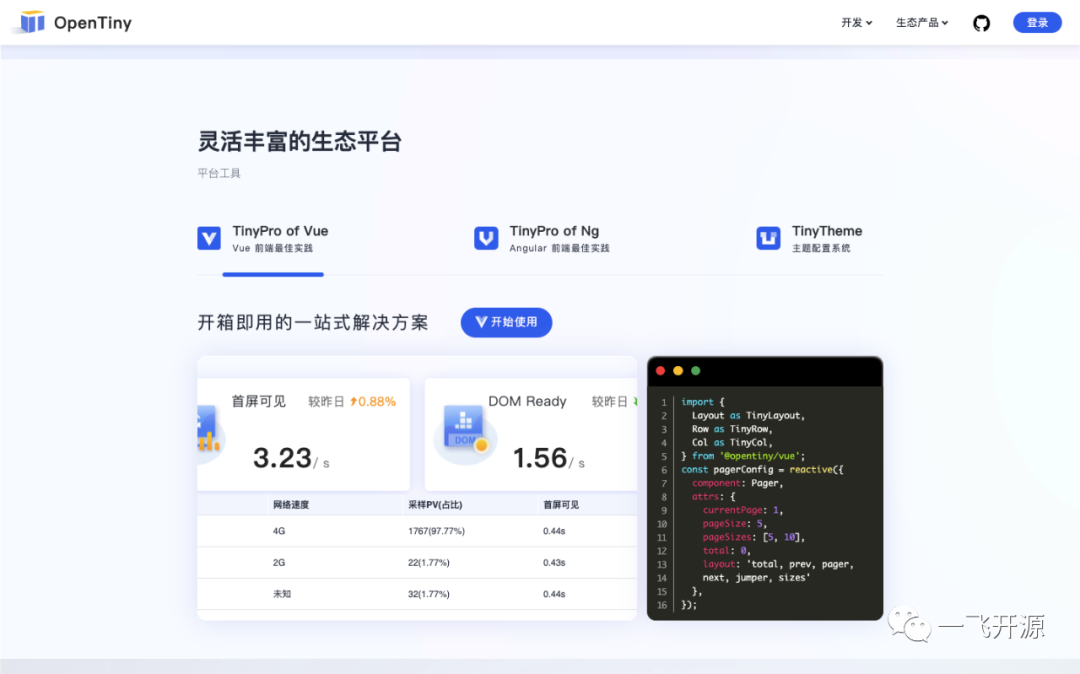
三、界面展示



四、功能概述
华为云出品的企业级设计体系
追求极致体验,多种设计方法融合
开箱即用的多语言组件库
特性:
- 包含 69 个简洁、易用、功能强大的组件
- 一套代码同时支持 Vue 2 和 Vue 3
- ️ 一套代码同时支持 PC 端和移动端
- 支持国际化
- 支持主题定制
- 组件内部支持配置式开发,可支持低代码平台可视化组件配置
- 采用模板、样式、逻辑分离的跨端、跨框架架构,保障灵活性和可移植性
五、技术选型
TinyVue 是一个基于 Vue 的 UI 组件库,可以同时支持 Vue 2.0 和 Vue 3.0。
WARNING
浏览器兼容性 TinyVue 支持主流浏览器的最新版本:Chrome、Edge、IE、Firefox、Opera、Safari 由于 Vue 3.0 不再支持 IE 11,因此 TinyVue 在 Vue 3.0 下也不支持 IE 11,但在 Vue 2.0 下可以支持 IE 11
️如何使用
1. 安装
执行以下命令,安装 Vue 3 版本的 TinyVue 组件库:
npm i @opentiny/vue@3
执行以下命令,安装 Vue 2 版本的 TinyVue 组件库:
npm i @opentiny/vue@2
2. 引入和使用
在App.vue文件中使用 TinyVue 组件。
<script lang="ts" setup>
import { Button as TinyButton } from '@opentiny/vue'
</script>
<template>
<tiny-button>TinyVue</tiny-button>
</template>
️本地开发
访问一飞开源:https://code.exmay.com/ 下载 cd tiny-vue pnpm i # 启动 Vue3 项目 pnpm dev # 启动 Vue2 项目 pnpm dev:vue2
打开浏览器访问:http://127.0.0.1:6175/
六、源码地址
相关推荐
相关文章
评论