关注
[开源]MIT开源协议,一个开箱即用的拖拽式的可视化低代码设计器
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

EpicDesigner
一个开箱即用的拖拽式的可视化低代码设计器
简称epic设计器,是一个功能强大、开箱即用的拖拽式低代码设计器。它基于 Vue3 开发,兼容多套 UI 组件库,除了基础的页面设计功能,EpicDesigner 还提供了强大的扩展功能,可以让开发者根据自己的需求自由扩展和定制组件。此外,EpicDesigner使用 JSON 配置来生成页面,可帮助开发者快速生成页面,提高开发效率。它提供了两个重要组件:e-designer 设计器和 e-builder 生成器。
二、开源协议
使用MIT开源协议
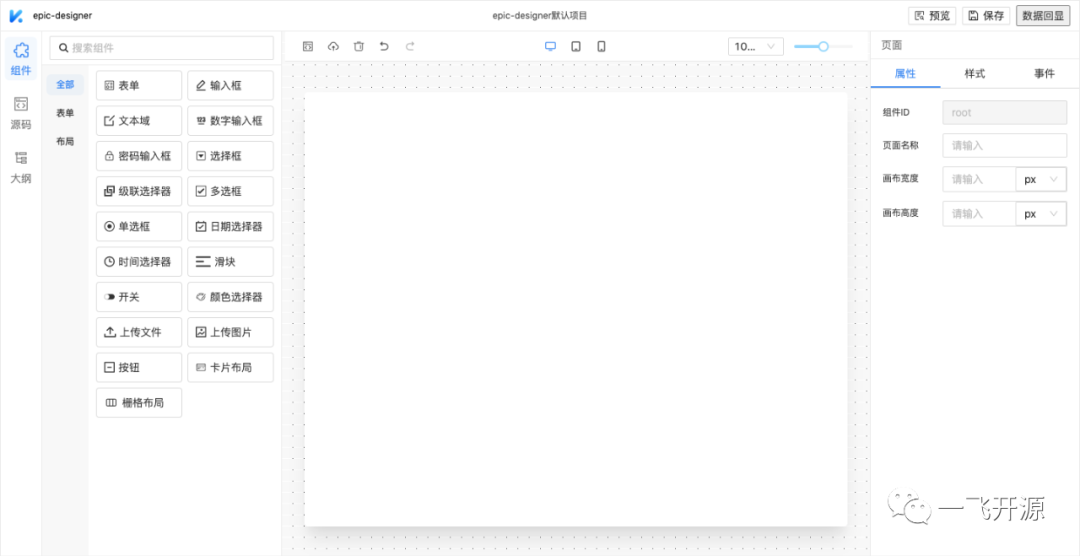
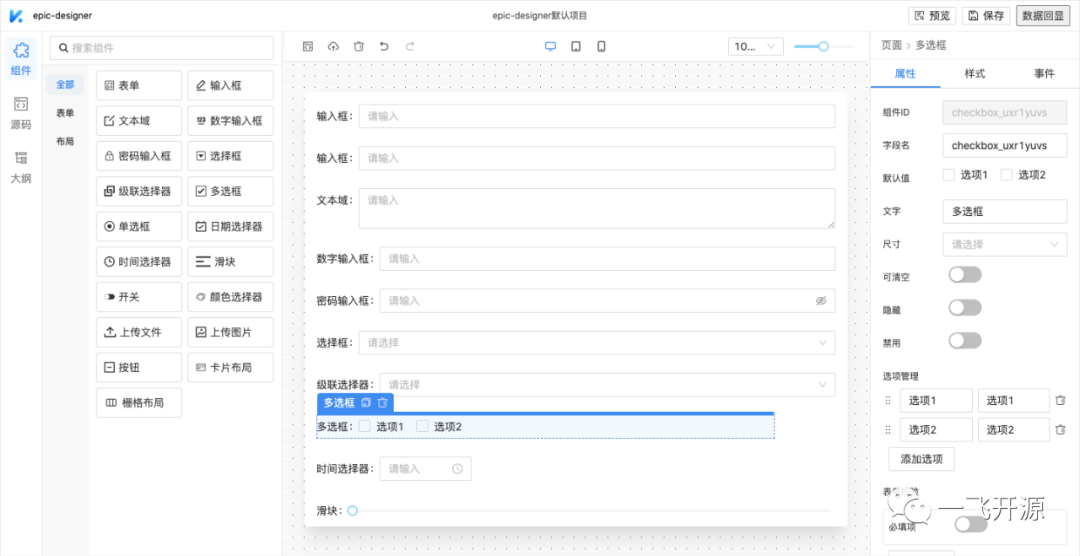
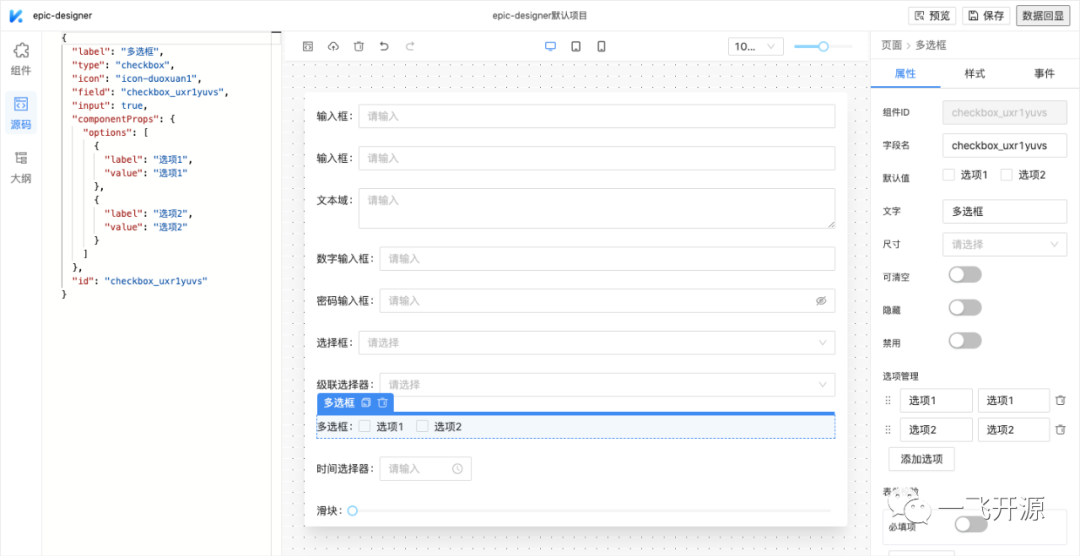
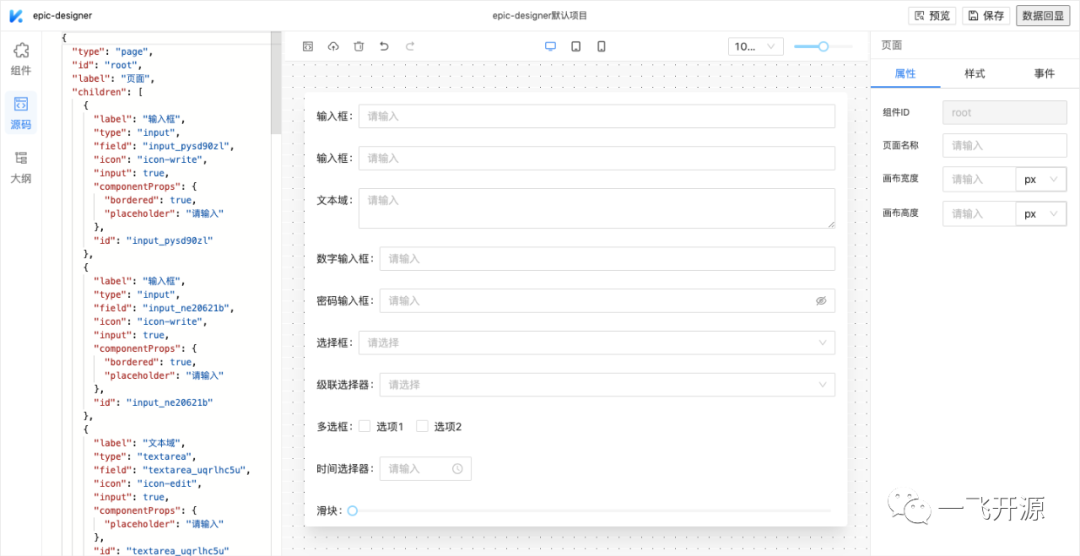
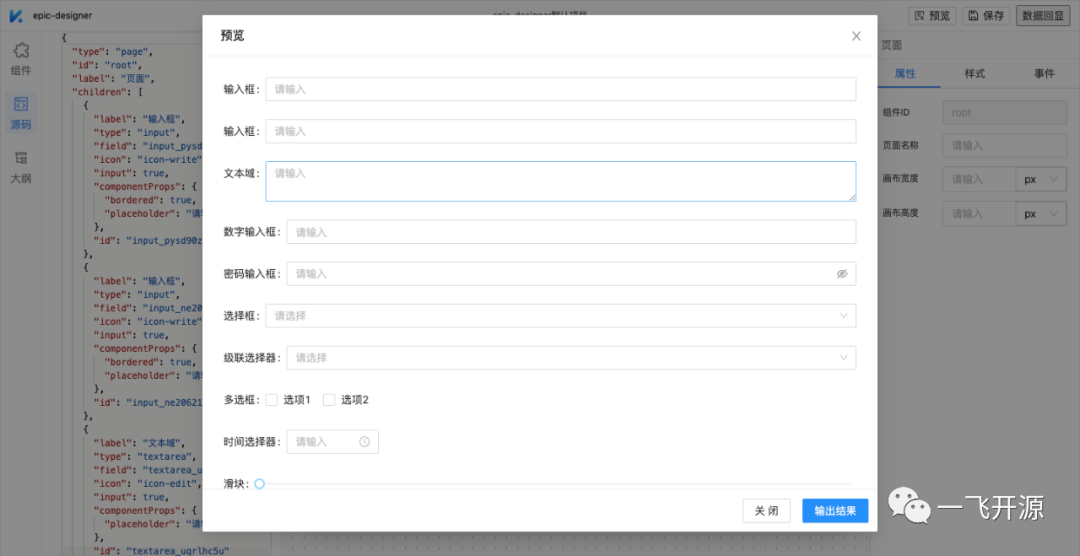
三、界面展示






四、功能概述
功能
-
拖拽设计
-
自定义 actionBar
-
布局组件扩展
-
自定义组件扩展
-
事件扩展
-
组件懒加载
-
完善布局
-
组件属性自定义
-
支持不同 UI
-
插件扩展
核心组件介绍
e-designer 设计器
e-designer 是一个可视化设计器组件,用户可以通过拖拽组件的方式快速生成 JSON 配置。它提供了丰富的组件库和配置项,用户可以根据需要选择合适的组件并配置相应的属性、事件和动作。设计器还提供了实时预览功能,用户可以随时查看所设计页面的效果。最终,用户可以将 JSON 配置导出,用于页面的生成和修改。
e-builder 生成器
e-builder 是一个页面构建组件,它可以将设计器生成的 JSON 配置构建成页面,完成组件的渲染、事件绑定和数据回显等操作。
五、技术选型
安装 epic-designer
epic-designer 目标是支持多 UI 兼容,目前支持以下 UI
-
element-plus
-
ant-design-vue
-
naive-ui
选择 UI 组件库
-
选择 element-plus
main.ts 或者 main.js 引入注册组件
-
选择 ant-design-vue
main.ts 或者 main.js 引入注册组件
-
注:ant-design-vue v3.x版本需要改成下面方式
-
选择 naive-ui
main.ts 或者 main.js 引入注册组件
EDesigner(设计器) 基础用法
EBuilder(生成器) 基础用法
六、源码地址
源码下载
相关推荐
相关文章
评论