关注
[开源]兼容Vue3+2多平台快速开发的UI框架,支持单独导入 开箱即用
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

uv-ui
兼容vue3+2多平台快速开发的UI框架
uv-ui 破釜沉舟之兼容vue3+2、app、h5、小程序等多端基于uni-app和uView2.x的生态框架,支持单独导入,开箱即用,利剑出击。
二、开源协议
使用MIT开源协议
三、界面展示




四、功能概述
uvui特点
-
uv-ui的前世今生,uv-ui 是基于 uview2.x 版本改造而来。重命名也是为了避开发布冲突和很多组件 u-在 nvue 中不能使用的情况,所以这才诞生了uv-ui。感谢 uview-ui 作者的开源奉献,再次为开源点赞。同时 uv-ui 也是无条件开源。
-
全端兼容,uv-ui支持vue3、vue2、app-vue、app-nvue、h5、小程序等。uv-ui的组件都是多端自适应的,底层会抹平很多小程序平台的差异或bug。
-
扩展配置,uv-ui内置的方法默认不再挂载到uni对象之上,也就意味着默认情况下不能在项目中直接使用uni.$uv.xxx使用内置方法。但是可以通过扩展可以解决,通过如下方式进行配置即可,使用方式请参考扩展配置。其中包括 JS工具库、 自定义主题、 基础样式、 setconfig等。
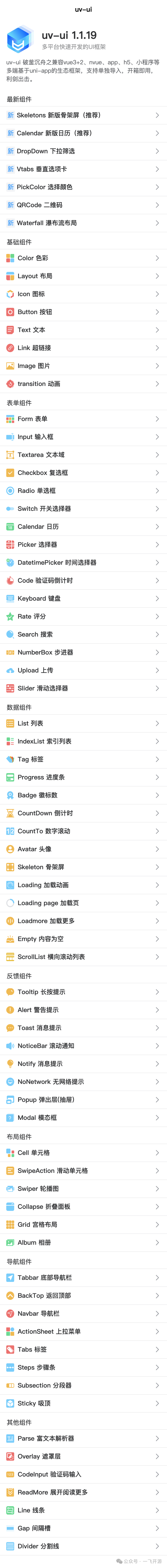
件列表
下表为 uv-ui 的扩展组件清单,点击每个组件点击下载&安装即可在详情页面导入组件到项目下,导入后建议重新运行即可直接使用,组件无需import和注册。
| 组件名 |
组件说明 |
| uv-skeletons |
新版骨架屏(推荐) |
| uv-calendars |
新版日历(推荐) |
| uv-drop-down |
下拉筛选 |
| uv-scroll-list |
横向滚动列表 |
| uv-vtabs |
垂直选项卡 |
| uv-pick-color |
颜色选择器 |
| uv-qrcode |
二维码 |
| uv-waterfall |
瀑布流 |
| uv-row |
Layout 布局 |
| uv-icon |
图标 |
| uv-button |
按钮 |
| uv-text |
文本 |
| uv-link |
超链接 |
| uv-image |
图片 |
| uv-transition |
动画 |
| uv-form |
表单 |
| uv-input |
增强输入框 |
| uv-textarea |
增强文本域 |
| uv-checkbox |
复选框 |
| uv-radio |
单选框 |
| uv-switch |
开关选择器 |
| uv-calendar |
日历 |
| uv-picker |
选择器 |
| uv-datetime-picker |
时间选择器 |
| uv-code |
验证码倒计时 |
| uv-keyboard |
键盘 |
| uv-rate |
评分 |
| uv-search |
多功能搜索框 |
| uv-number-box |
步进器 |
| uv-upload |
上传 |
| uv-slider |
滑动选择器 |
| uv-list |
列表 |
| uv-index-list |
索引列表 |
| uv-tags |
标签 |
| uv-line-progress |
线形进度条 |
| uv-badge |
徽标数 |
| uv-count-down |
倒计时 |
| uv-count-to |
数字滚动 |
| uv-avatar |
头像 |
| uv-skeleton |
骨架屏 |
| uv-loading-icon |
加载动画 |
| uv-loading-page |
加载页 |
| uv-load-more |
加载更多 |
| uv-empty |
内容为空 |
| uv-tooltip |
长按提示 |
| uv-alert |
警告提示 |
| uv-toast |
消息提示 |
| uv-notice-bar |
滚动通知 |
| uv-notify |
消息提示 |
| uv-no-network |
无网络提示 |
| uv-popup |
弹出层 |
| uv-modal |
模态框 |
| uv-cell |
单元格 |
| uv-swipe-action |
滑动单元格 |
| uv-swiper |
轮播图 |
| uv-collapse |
折叠面板 |
| uv-grid |
宫格布局 |
| uv-album |
相册 |
| uv-tabbar |
底部导航栏 |
| uv-back-top |
返回顶部 |
| uv-navbar |
自定义导航栏 |
| uv-action-sheet |
底部操作菜单 |
| uv-tabs |
标签选项卡 |
| uv-steps |
步骤条 |
| uv-subsection |
分段器 |
| uv-sticky |
吸顶 |
| uv-parse |
富文本解析器 |
| uv-overlay |
遮罩层 |
| uv-code-input |
验证码输入 |
| uv-read-more |
展开阅读更多 |
| uv-line |
线条 |
| uv-gap |
间隔槽 |
| uv-divider |
分割线 |
五、技术选型
快速开始
方式一:uv-ui 强烈建议通过 下载插件并导入HbuilderX 导入组件。
方式二:下载完整 uv-ui项目 将 uni_modules 复制到自己的项目。
方式三:通过 npm i @climblee/uv-ui 下载,此方法需要配置 easycom,配置详情可查看安装。
请通过快速上手了解更详细的内容。
注意:导入插件后,建议HBuilderX重新运行项目,可能新导入的插件不能实时更新而导致不能运行。
使用方法
组件导入 uni_modules 后,直接在项目中使用,无需通过import引入组件。
扩展功能
uv-ui 内置了强大的工具函数、请求封装等,可以根据自身需求进行扩展配置,详情请查看扩展配置。
注意:只有扩展配置后才能在自己的项目页面中使用组件库内置方法和变量等。
六、源码地址
相关推荐
相关文章
评论