关注
[开源]项目全过程、全方位管理的一站式企业研发项目管理解决方案
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

唛盟xm:涵盖项目规划、需求管理、开发迭代、版本控制、缺陷跟踪、测试管理、工时管理、效能分析等环 节,实现项目全过程、全方位管理的一站式企业研发项目管理解决方案。
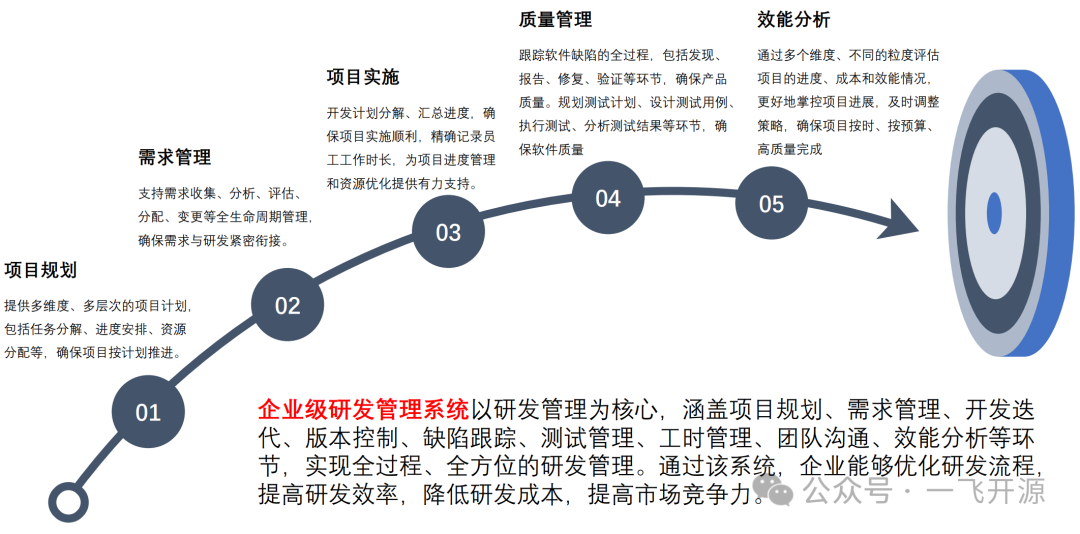
唛盟企业级研发管理系统简称唛盟xm,以研发管理为核心,涵盖项目规划、需求管理、开发迭代、版本控制、缺陷跟踪、测试管理、工时管理、效能分析等环节,实现全过程、全方位的研发管理。通过该系统,企业能够优化研发流程,提高研发效率,降低研发成本,提高市场竞争力。
二、开源协议
使用MIT开源协议
三、界面展示
功能展示
项目立项

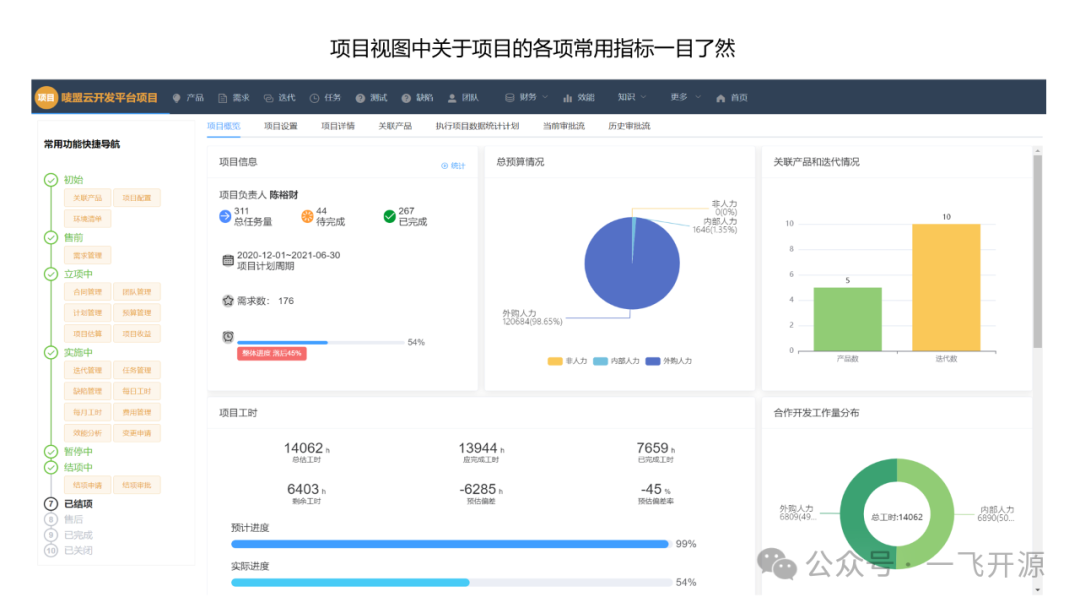
项目总体

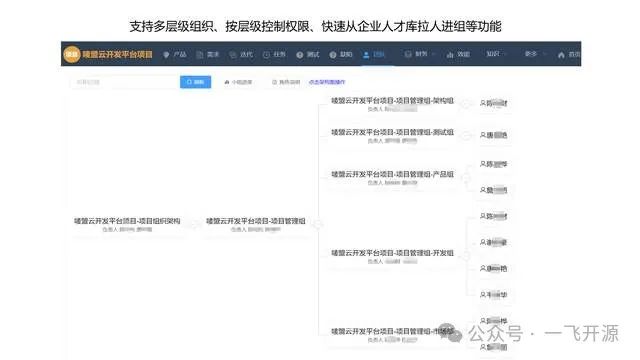
组织架构

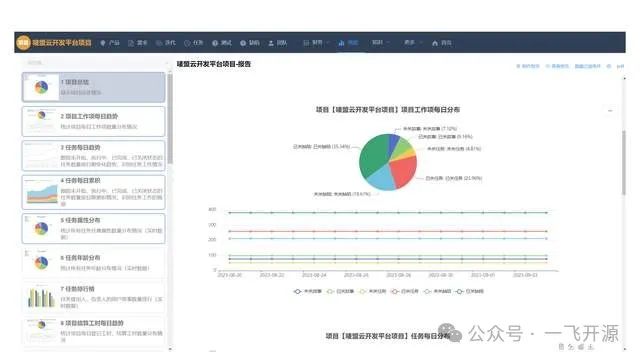
项目报告

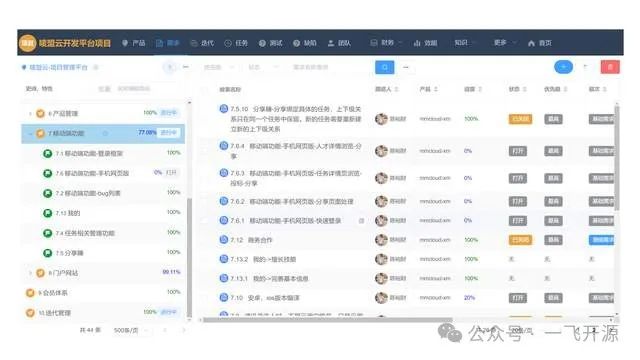
需求管理

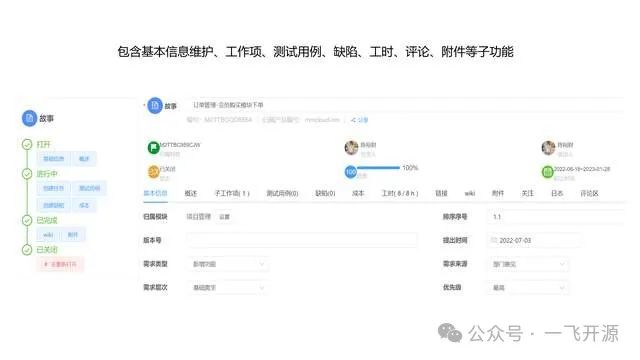
用户故事

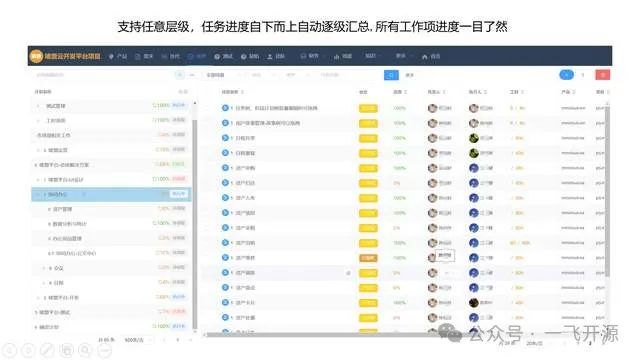
项目计划

项目计划-任务

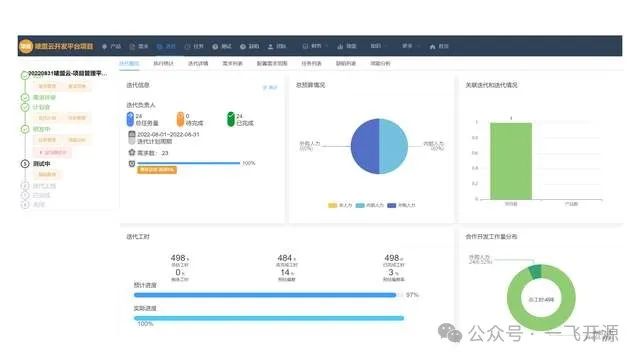
迭代概览

迭代维护

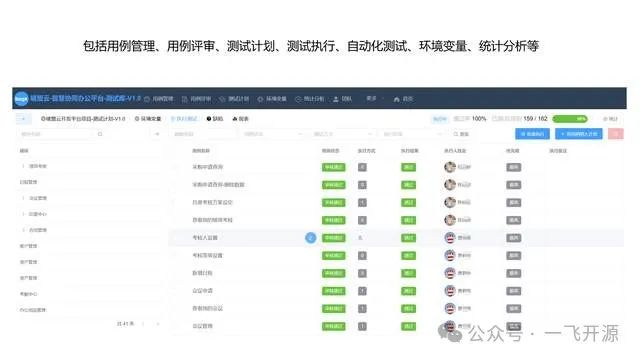
测试管理

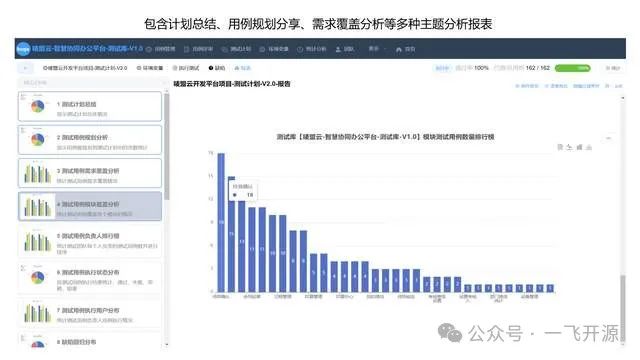
测试报告

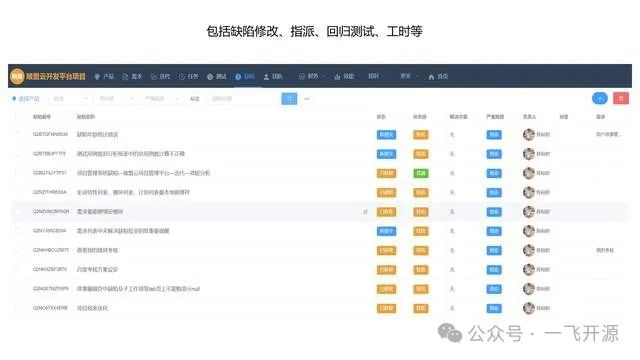
缺陷管理

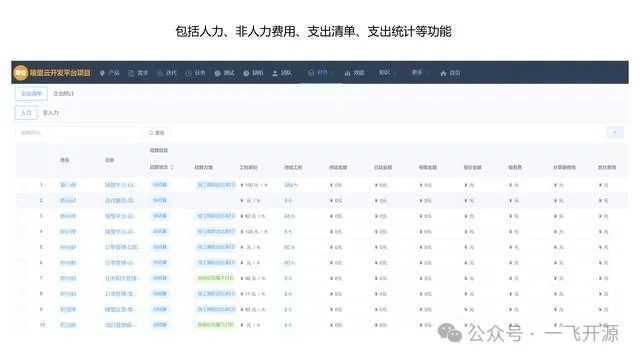
财务费用

驾驶舱

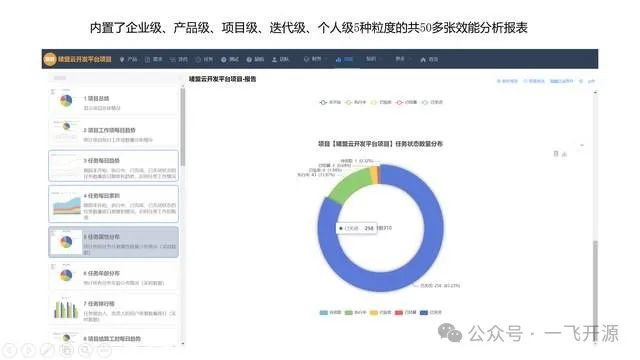
效能分析

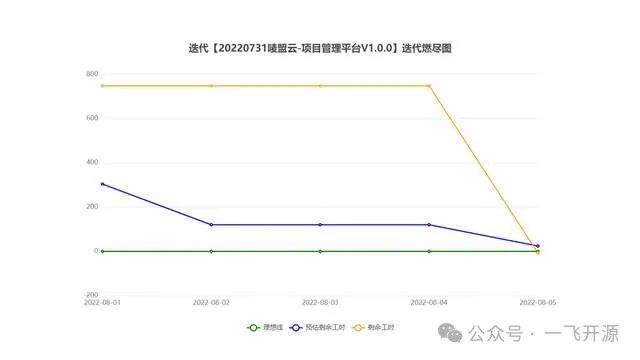
燃尽图

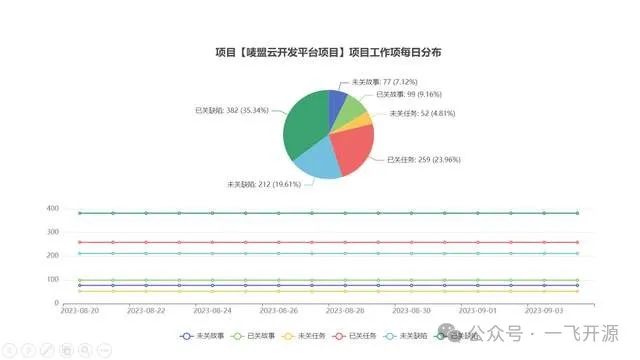
每日工作项分布

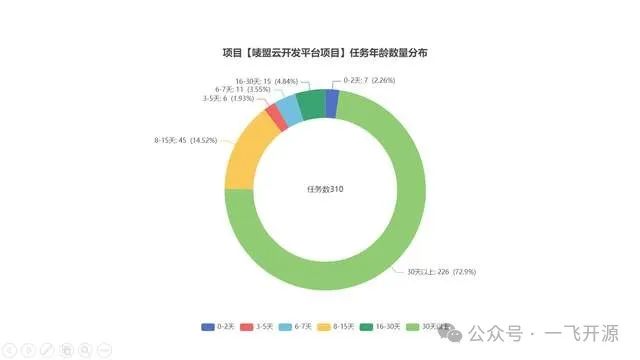
任务年龄分布

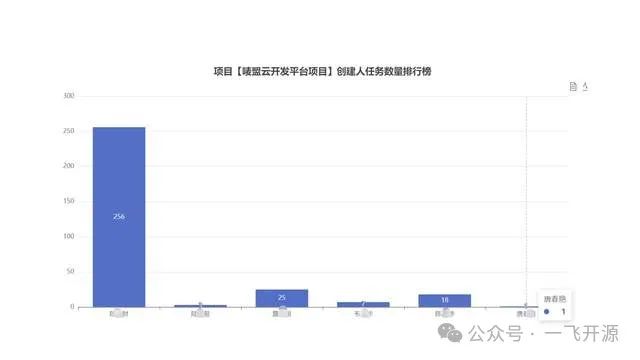
任务排行棒

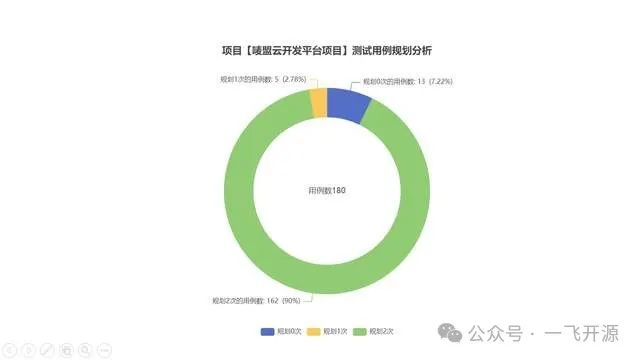
测试用例规划分析

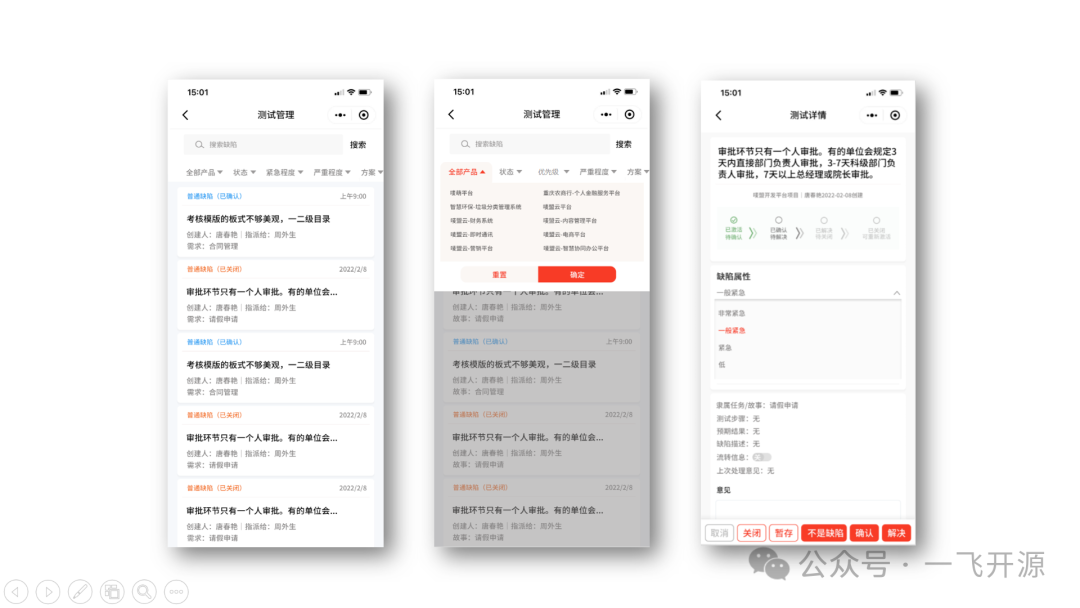
客户端展示
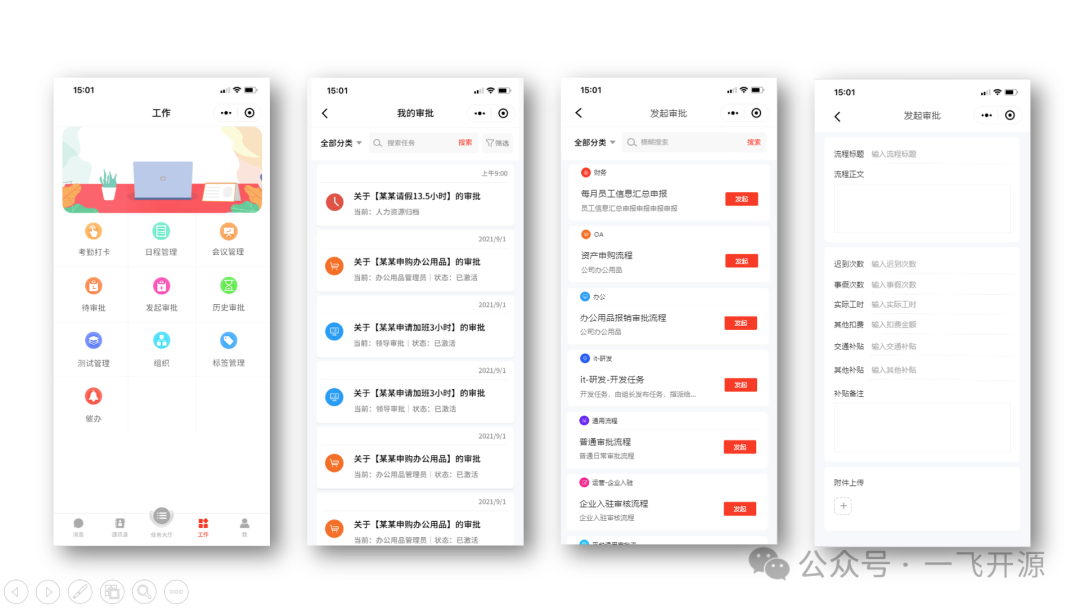
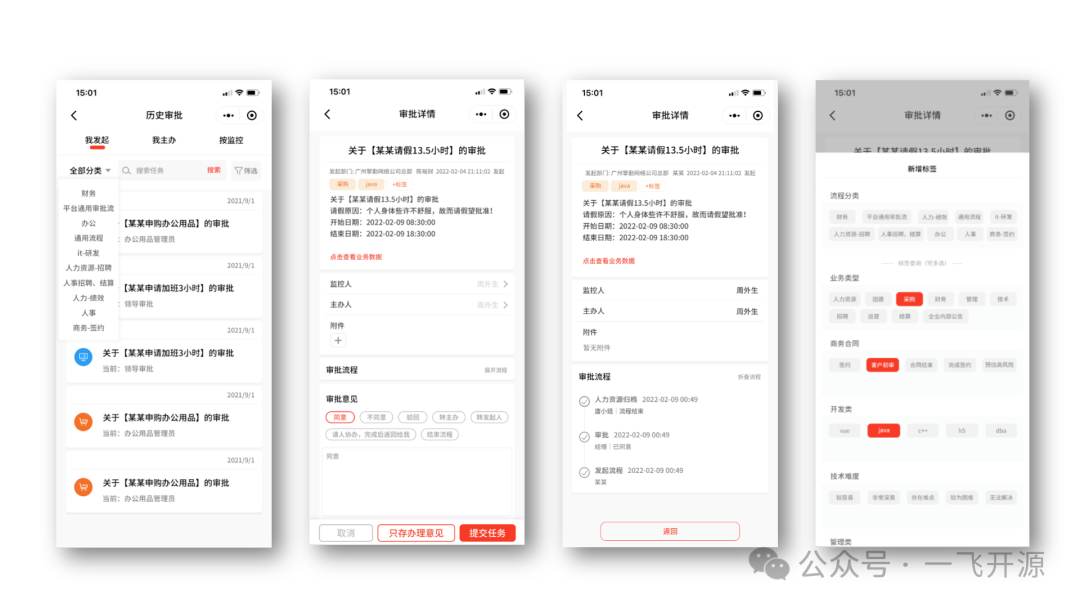
小程序

审批管理

测试管理

四、功能概述
日常项目管理中,您是否有以下痛点?
-
需求管控困难
-
任务管理困难
-
质量管理困难
-
缺乏协作&沟通
-
缺乏效能分析
解决之道

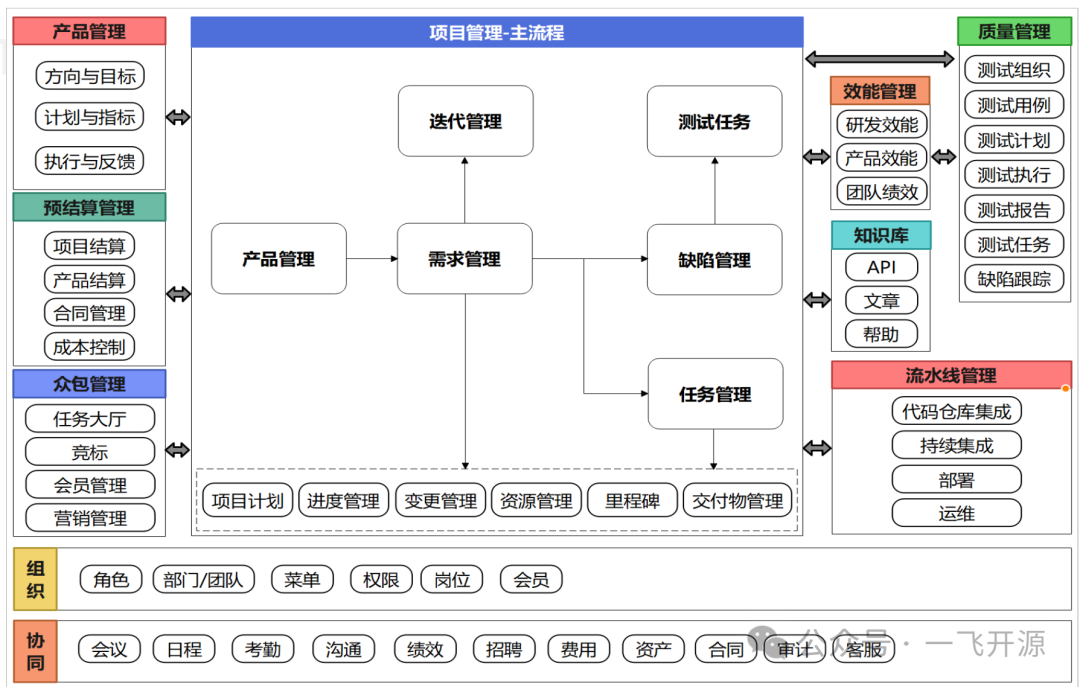
系统概况

系统特点

系统功能

五、技术选型
技术栈
Spring Boot + vue全家桶 + element-ui + axios
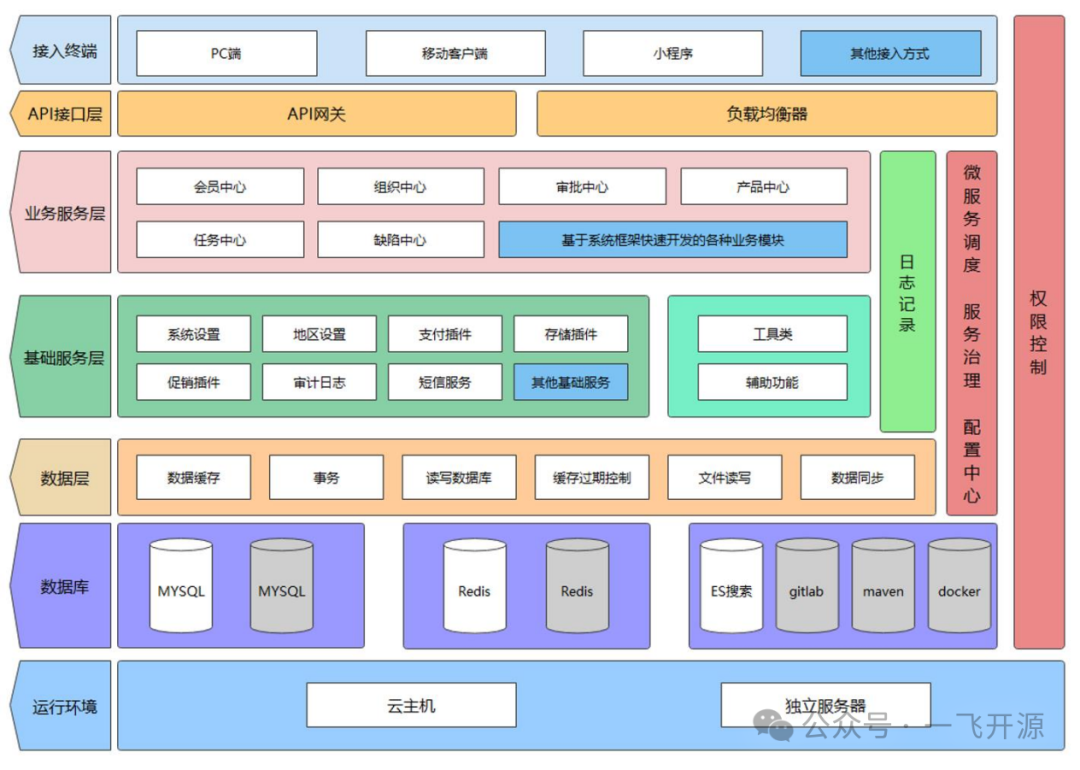
技术架构

应用架构

唛盟xm主体工程
唛盟xm属于前后端严格分离的一套系统,分为前端工程、后端工程两部分
-
xm-ui-web 唛盟的前端工程,以vue.js为主
-
xm-backend 唛盟的后端工程,java语言为主
配套工程
-
mdp-code-generator 代码生成器
生成代码两种方式,一、使用代码生成器本地工程,好处是代码可以直接覆盖到本地业务工程,避免复制黏贴出错。二、如果不需要本地生成代码,也可以在低代码平台在线生成。在线生成代码 -
mdp-sys-ui-web
该工程作为系统管理相关功能的前端页面工程(菜单管理、用户管理、部门、权限管理等),企业可以根据实际情况将代码合并进进xm-ui-web,也可以单独编译部署 -
mdp-sys-backend
该工程作为系统管理相关功能的后端服务(菜单管理、用户管理、部门、权限管理等),企业可以根据实际情况打包进xm-backend,也可以单独部署 -
mdp-core
该工程作为所有后端的公共封装,不包含任何的业务功能,仅作为后端系统的技术底座,包含一些公共工具、服务类抽象、dao层抽象等。默认打包进xm-backend中,一般无须理会 -
mdp-cloud-backend
该工程作为spring cloud的扩展工程,如果需要将系统发布到spring cloud环境,需要下载该工程重新打包,不包含任何的业务功能,仅作为后端接入cloud环境使用 -
mdp-oauth2-backend
该工程为统一认证中心,作为spring oauth2的扩展工程,如果需要将系统接入oauth2环境,需要下载该工程重新打包,该工程实现分布式单点登陆;支持微信、支付宝、短信、账户密码等多种登陆方式
六、源码地址
相关推荐
相关文章
评论