关注
[开源]基于fabric.js的多页面图片设计,支持导入PDF、PSD、SVG
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
yft-design
基于fabric.js的多页面图片设计,使用 Vue3 + TypeScript + Fabric.js + Element-Plus,支持 文字、图片、形状、线条、二维码 、条形码几种最常用的元素类型,每一种元素都拥有高度可编辑能力,缩略图显示,模板,支持导出json,svg, image文件。

二、开源协议
使用MIT开源协议
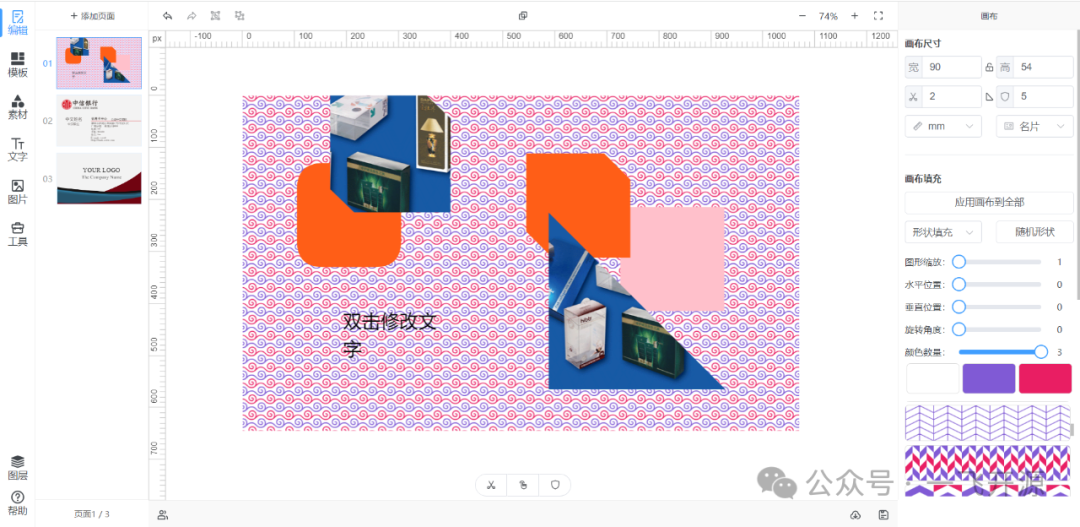
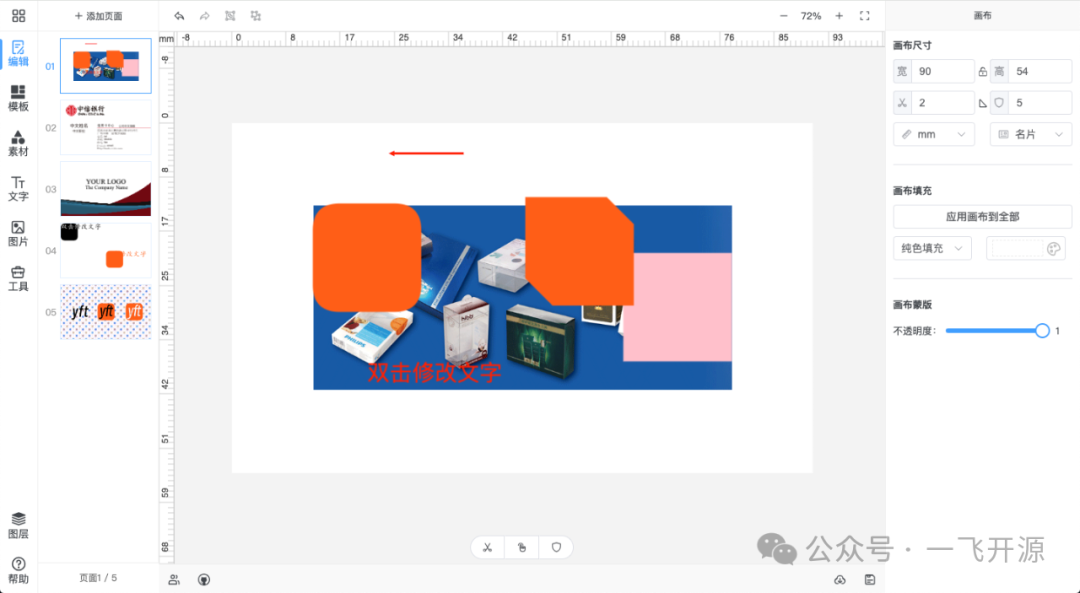
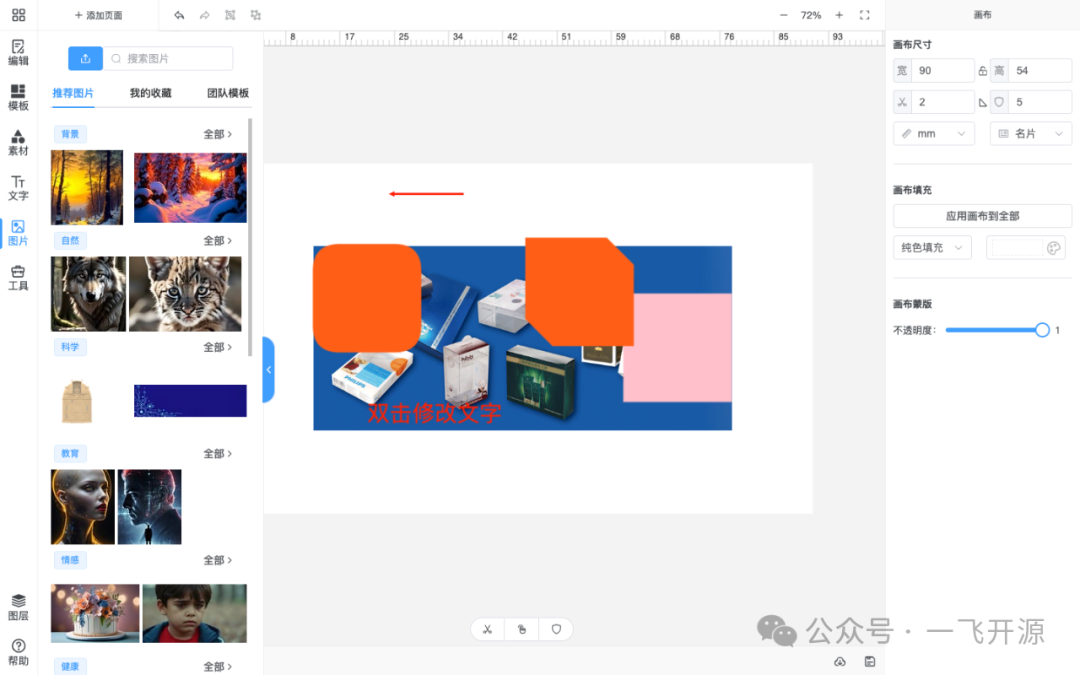
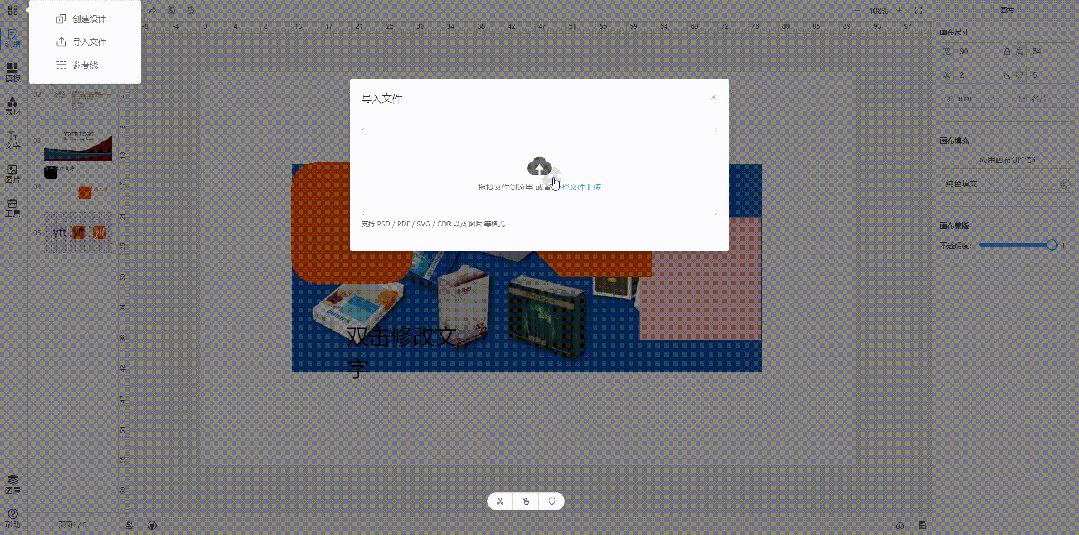
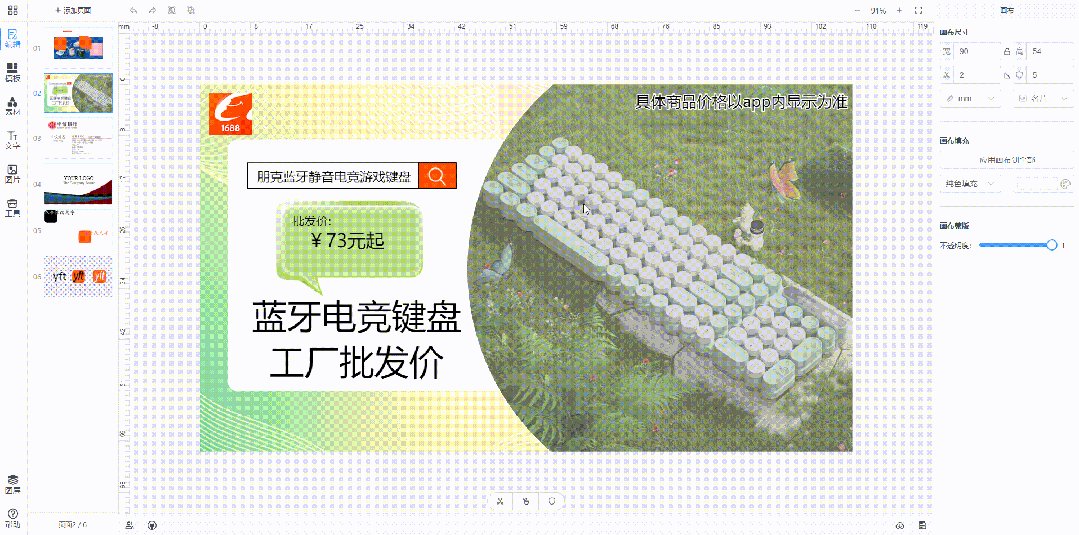
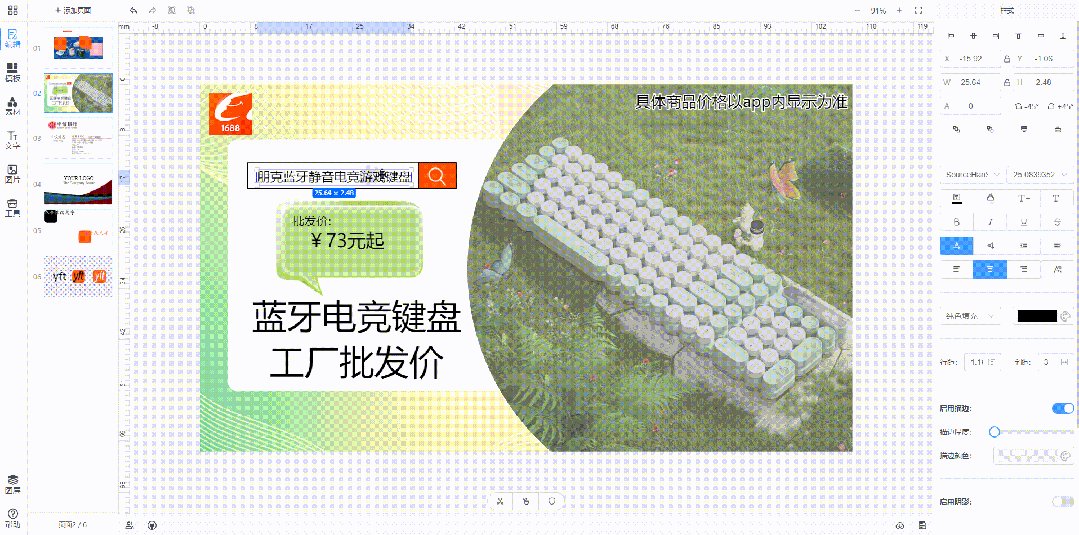
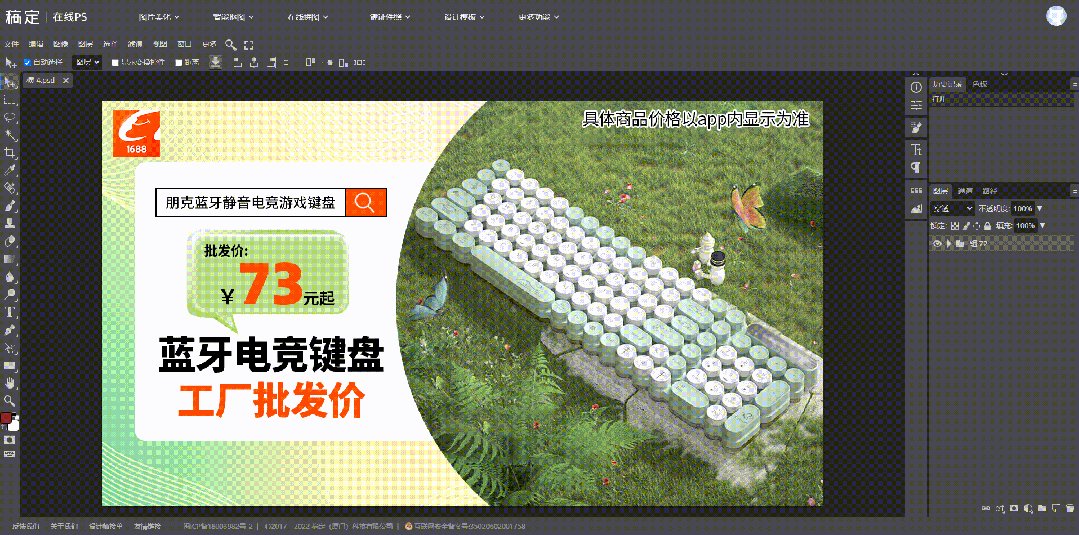
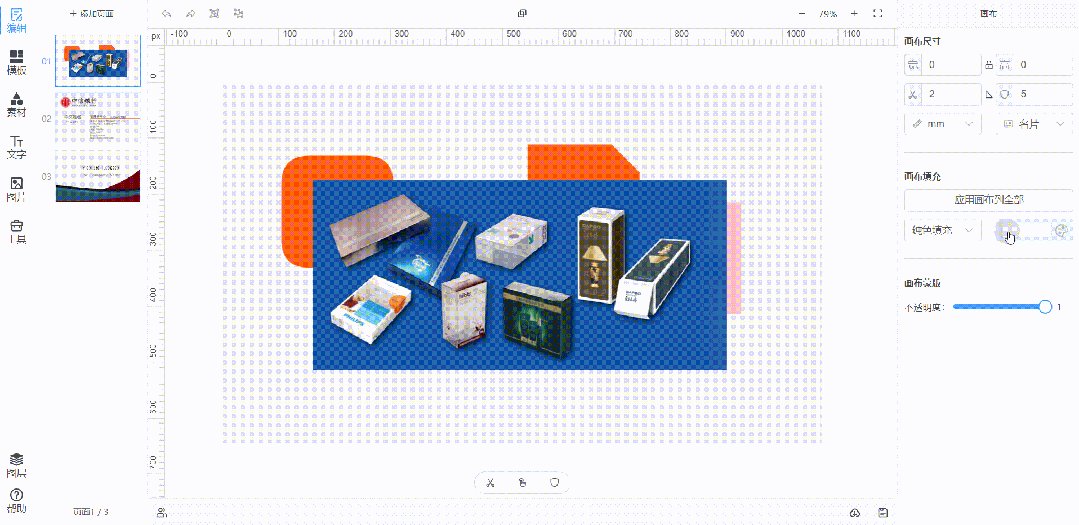
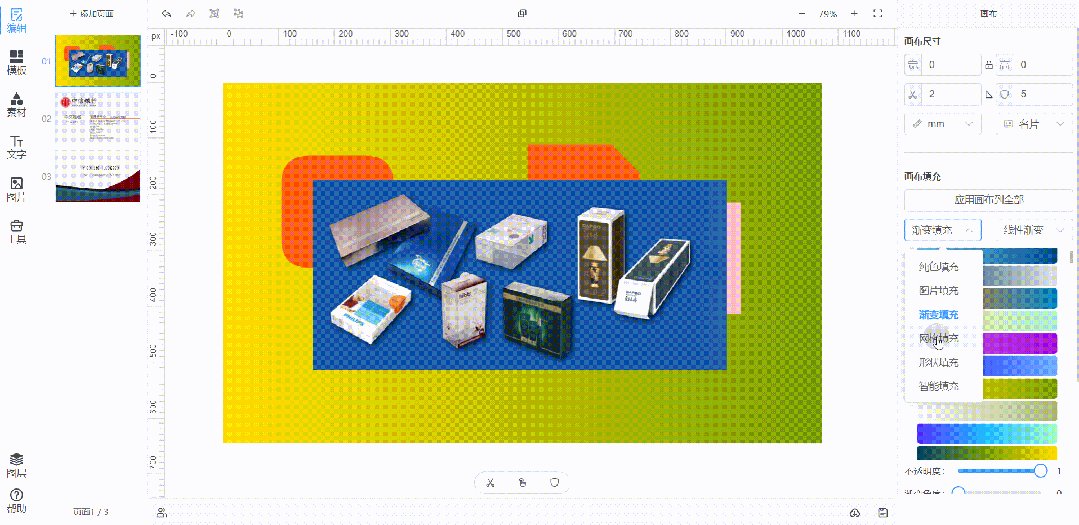
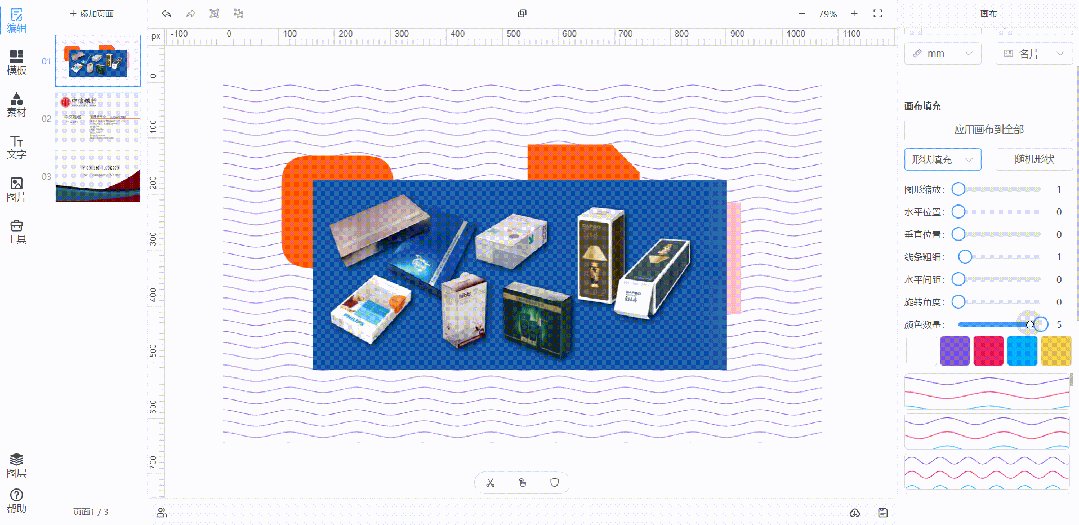
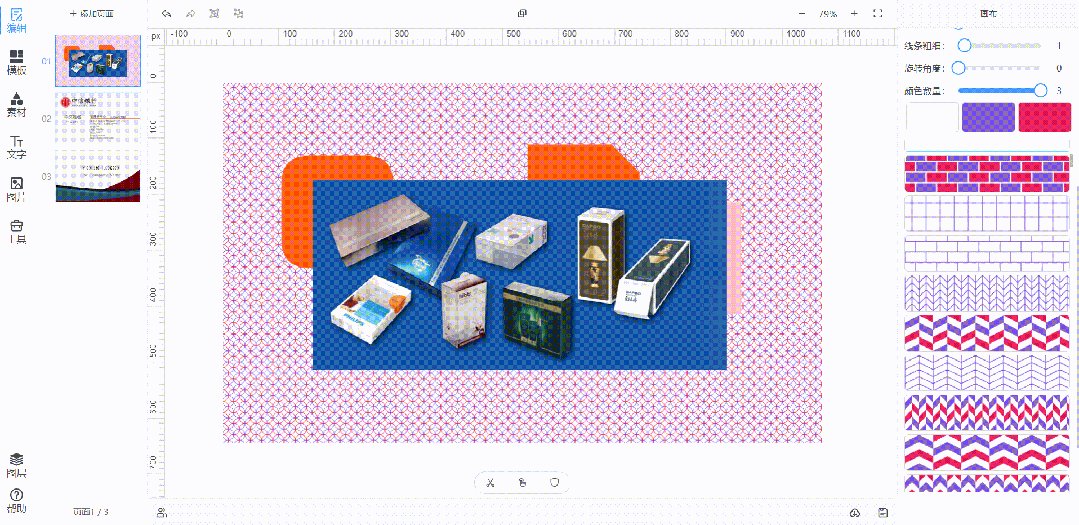
三、界面展示


PSD解析

色彩演示

四、功能概述
功能列表
基础功能
-
历史记录(撤销、重做)
-
快捷键
-
右键菜单
-
导入PDF(完美还原格式,不支持图片裁切导入)
-
导入PSD(完美还原格式,不支持特效还原)
-
导入SVG(不支持tspan字体)
-
导出本地文件(SVG、图片、PDF(TODO))
页面编辑
-
页面添加、删除
-
页面顺序调整
-
页面复制粘贴(TODO)
-
背景设置(纯色、渐变、图片)
-
设置画布尺寸
-
网格线(TODO)
-
标尺
-
画布缩放、移动
-
页面模板
-
选择面板(隐藏元素、层级排序、元素命名)(TODO)
元素编辑
-
元素添加、删除
-
元素复制粘贴
-
元素拖拽移动
-
元素旋转
-
元素缩放
-
元素多选(框选、点选)
-
多元素组合
-
多元素批量编辑(TODO)
-
元素锁定(TODO)
-
元素吸附对齐(移动和缩放)
-
元素层级调整
-
元素对齐到画布
-
元素坐标、尺寸和旋转角度设置
文字
-
文本编辑(颜色、高亮、字体、字号、加粗、斜体、下划线、删除线、对齐方式、项目符号、缩进、清除格式)
-
行高
-
字间距
-
段间距
-
填充色
-
阴影
-
透明度
图片
-
滤镜
-
着色(蒙版)
-
翻转
-
边框
-
阴影
-
裁切
形状
-
填充色
-
边框
-
阴影
-
透明度
-
翻转
-
编辑文字
线条
-
颜色
-
宽度
-
样式
五、技术选型
项目运行
项目结构
六、源码地址
相关推荐
相关文章
评论