关注
[开源]让你的三维可视化项目快速落地开源框架,永久开源免费商用
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
icegl-three-vue-tres
三维可视化项目快速落地の开源框架
一款让你的三维可视化项目快速落地の开源框架,永久开源免费商用。
数字孪生 三维可视化 threejs webgl three three.js
二、开源协议
使用Apache-2.0开源协议
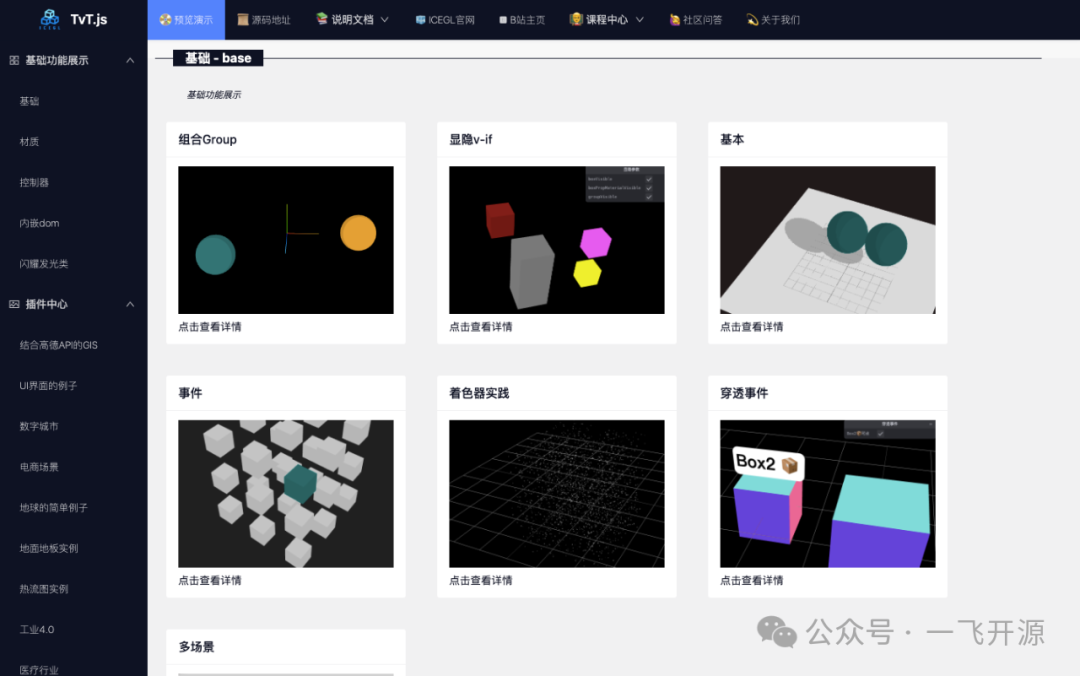
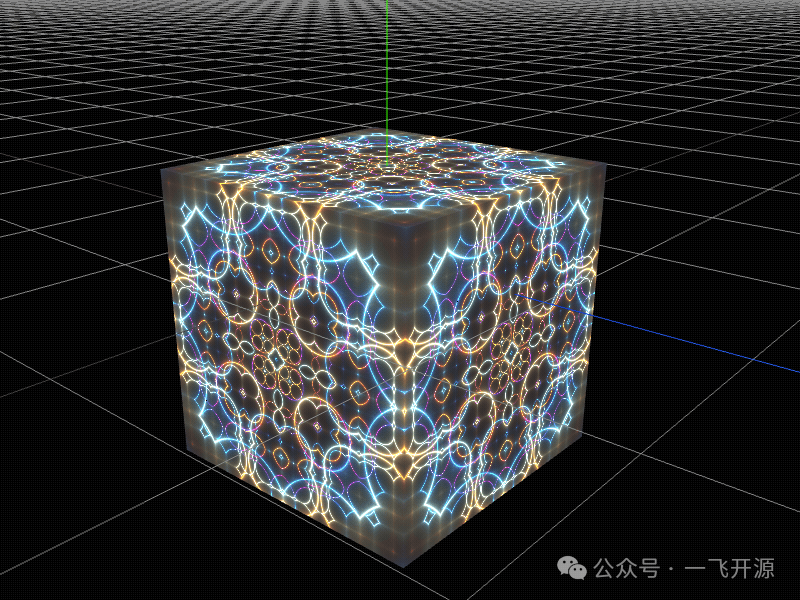
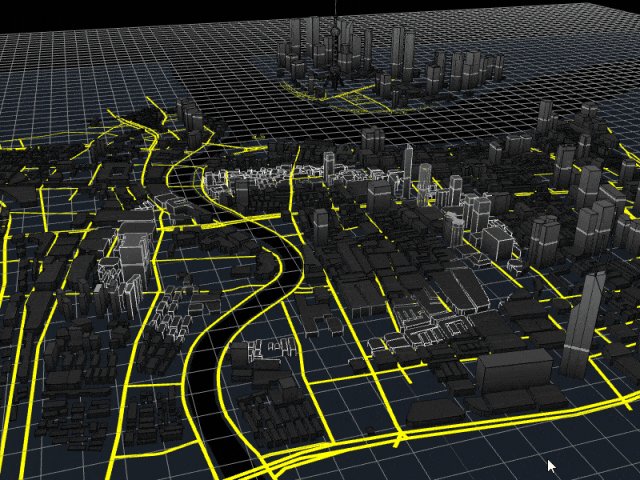
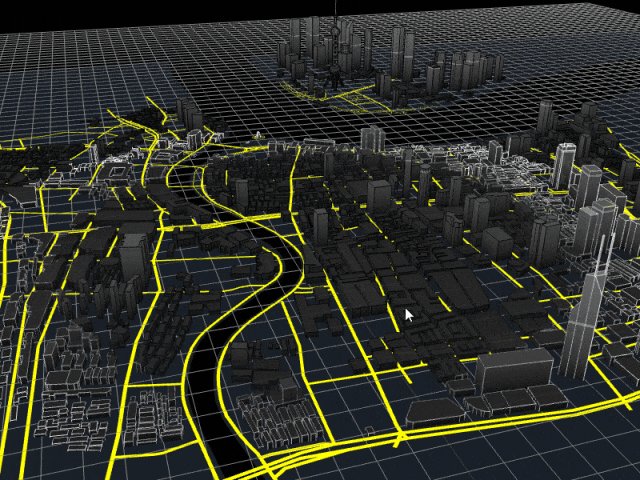
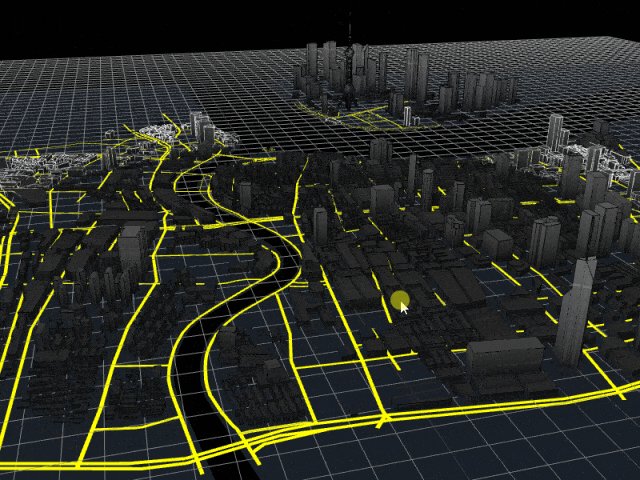
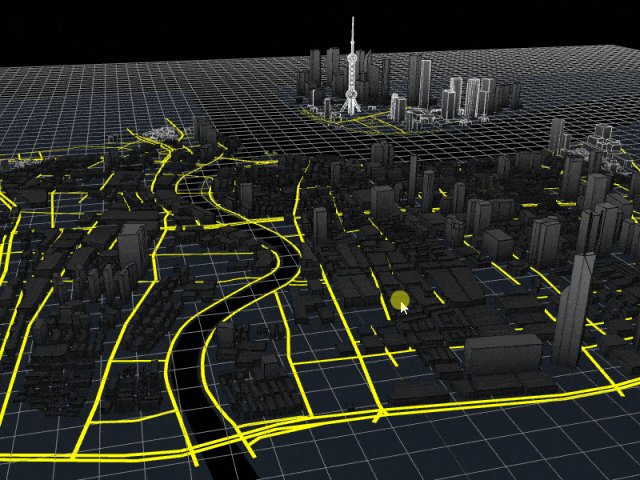
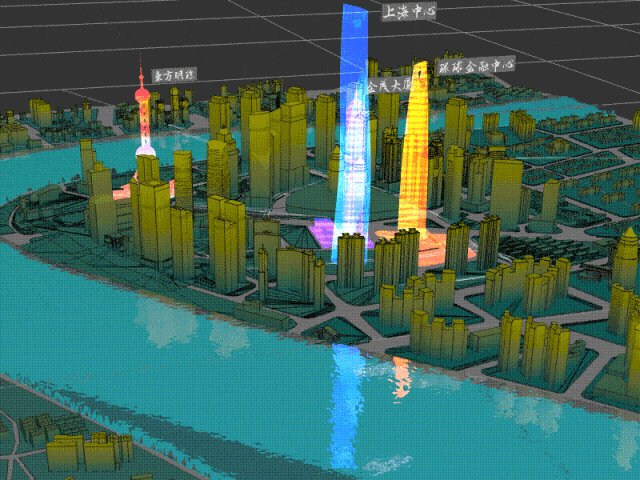
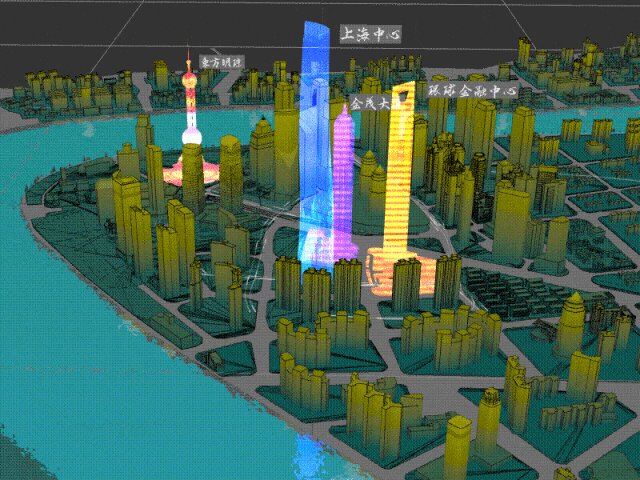
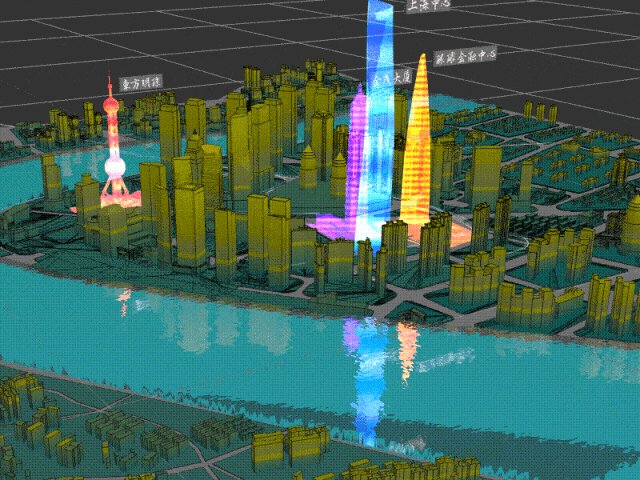
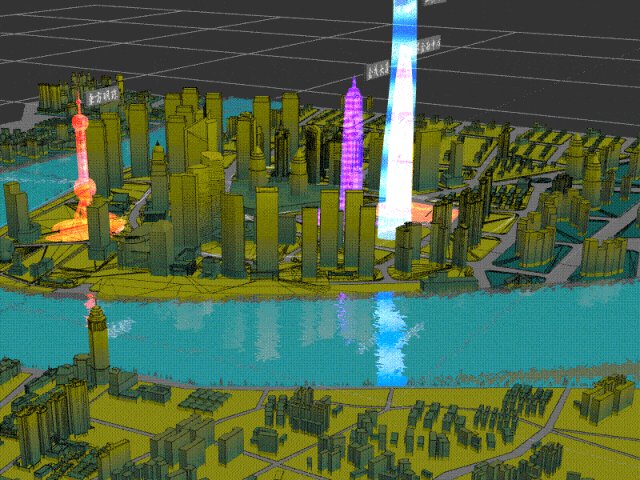
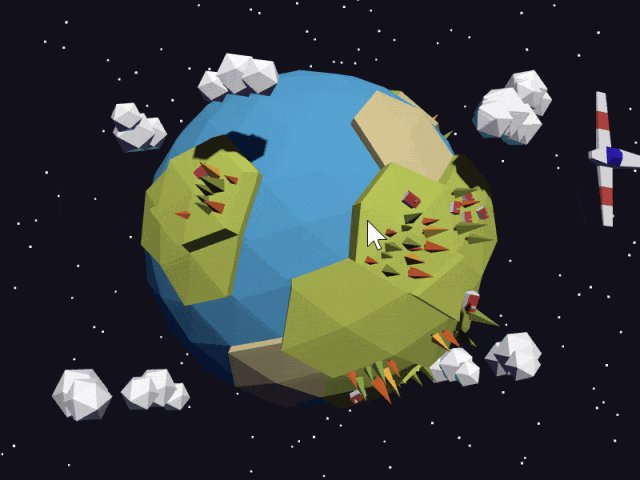
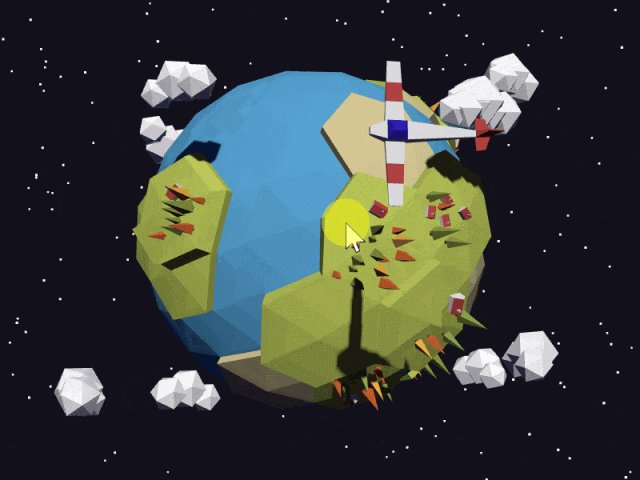
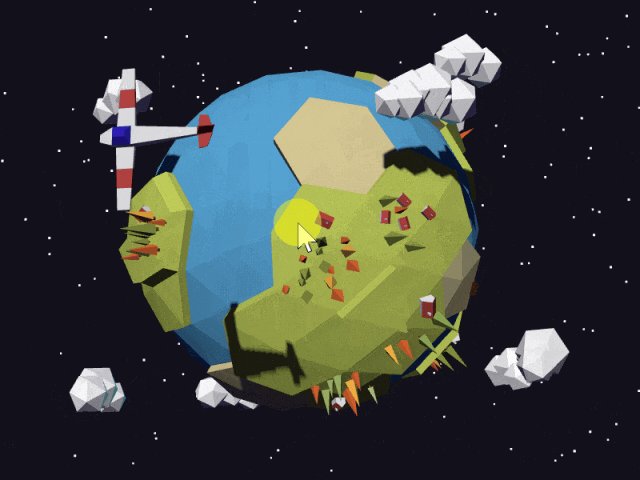
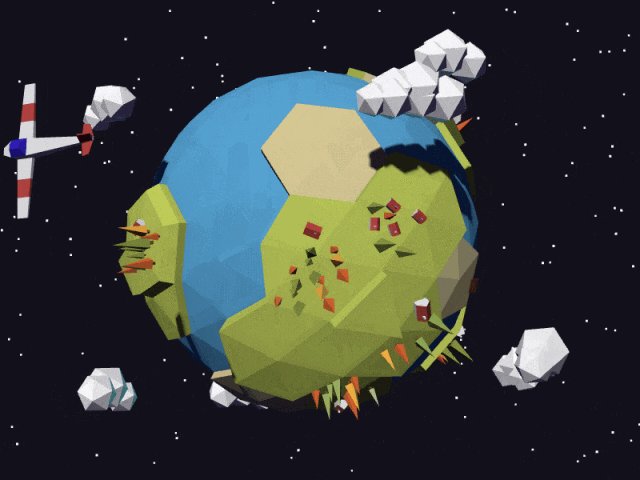
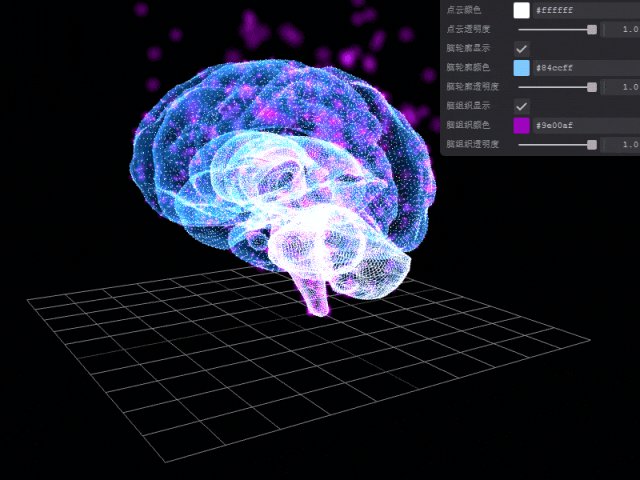
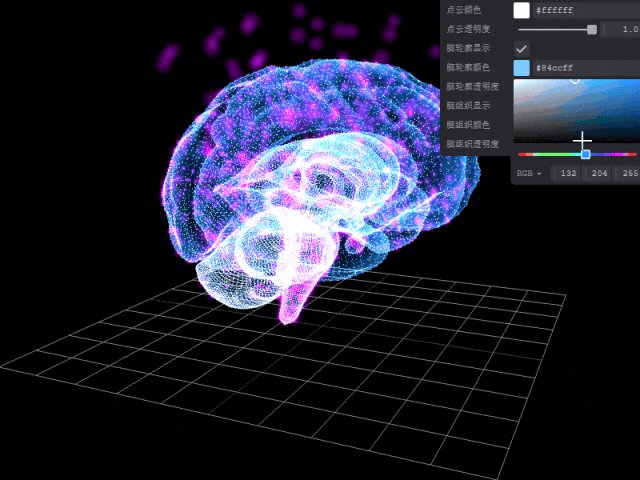
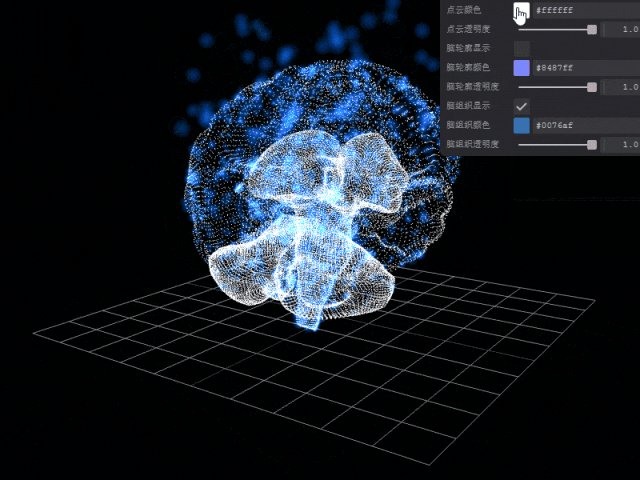
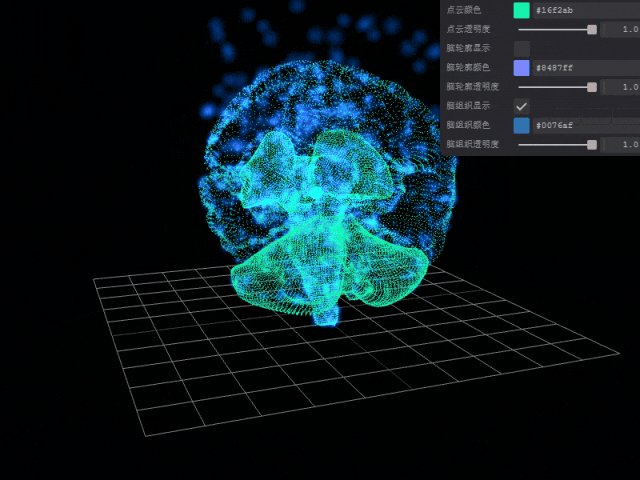
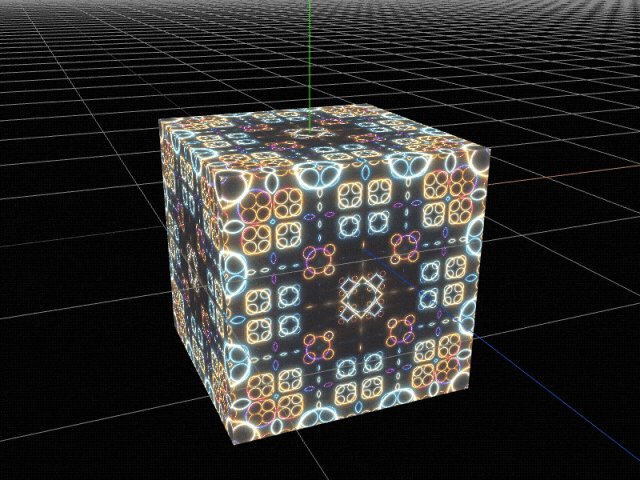
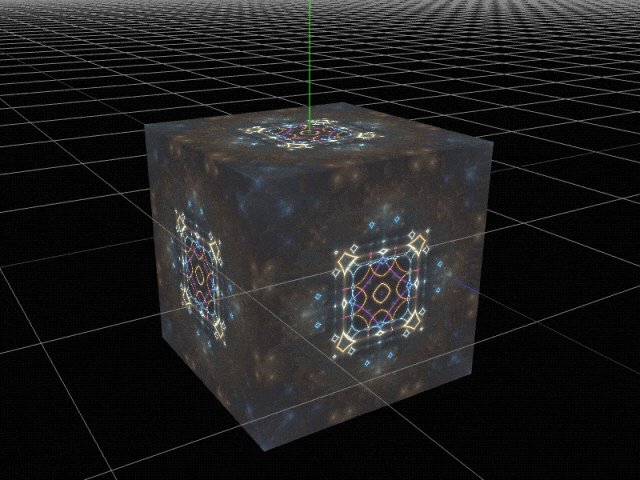
三、界面展示










四、功能概述
生态 @ThreeJS-@Vue3.x-@TresJS
icegl出品,永久开源且免费商用。
本项目融合于三大生态系统中:
ThreeJS * 点击详情
ThreeJS大名鼎鼎的基于浏览器渲染,JavaScript语言的3D库。
Vue3.x * 点击详情
易学易用,性能出色,适用场景丰富的 Web 前端框架。
TresJS * 点击详情
npm package 使用Vue3.x组件实现声明式的ThreeJS,做属于前端的三维项目。
优势
前端の基本素养 * FesJS
集成封装项目落地的常用库:图标、多语言、API接口调用、Vuex/Pinia、model数据封装、页面layout/权限access、路由管理等。
像写Vue3.x一样写三维可视化项目
npm全功能版本追溯保持threeJS最新版本 * TresJS 最新Vue3.x的语法糖写法,TS/JS通吃,让你以最新最爽快的方式构建三维可视化项目。
丰富的插件应用市场
插件中心包含各式各样的项目场景和功能。插件是ICE社区生态中重要的一环,在应用市场中完整应用和普通插件统一称为插件。
五、技术选型
快速开始

六、源码地址
相关推荐
相关文章
评论