关注
[开源]好用的 uniapp 跨端解决方案,命令行运行 Web、小程序 和 APP
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

unibest - 最好的 uniapp 跨端解决方案
unibest 是一个 uniapp 跨端解决方案,由 uniapp + Vue3 + Ts + Vite4 + UnoCss + VSCode(可选 webstorm) 实现。它使用了最新的前端技术栈,无需依靠 HBuilderX,通过命令行方式运行 web、小程序 和 App。
unibest 内置了 约定式路由、layout布局、请求封装、请求拦截、登录拦截、UnoCSS、i18n多语言 等基础功能,提供了 代码提示、自动格式化、统一配置、代码片段 等辅助功能,让你编写 uniapp 拥有 best 体验 ( unibest 的由来)。
二、开源协议
使用MIT开源协议
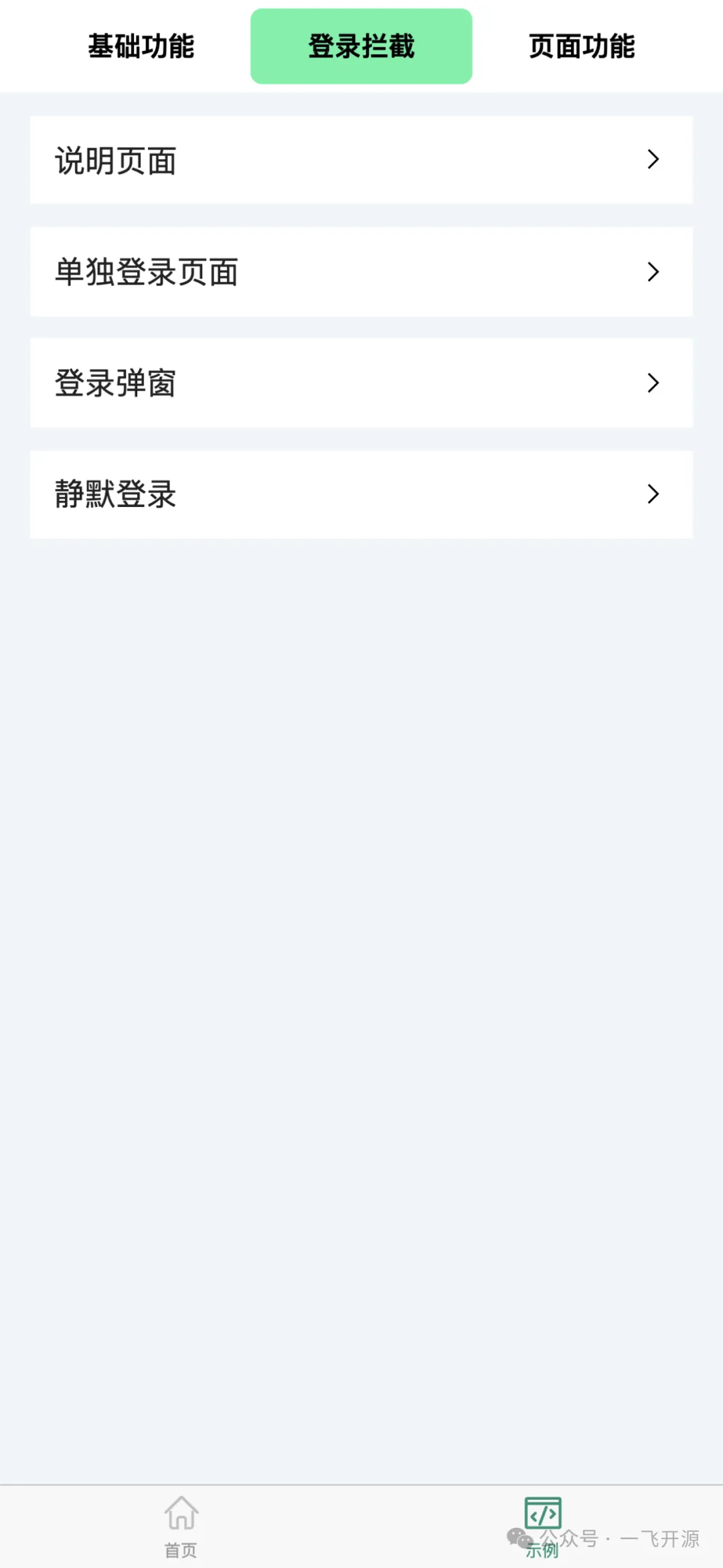
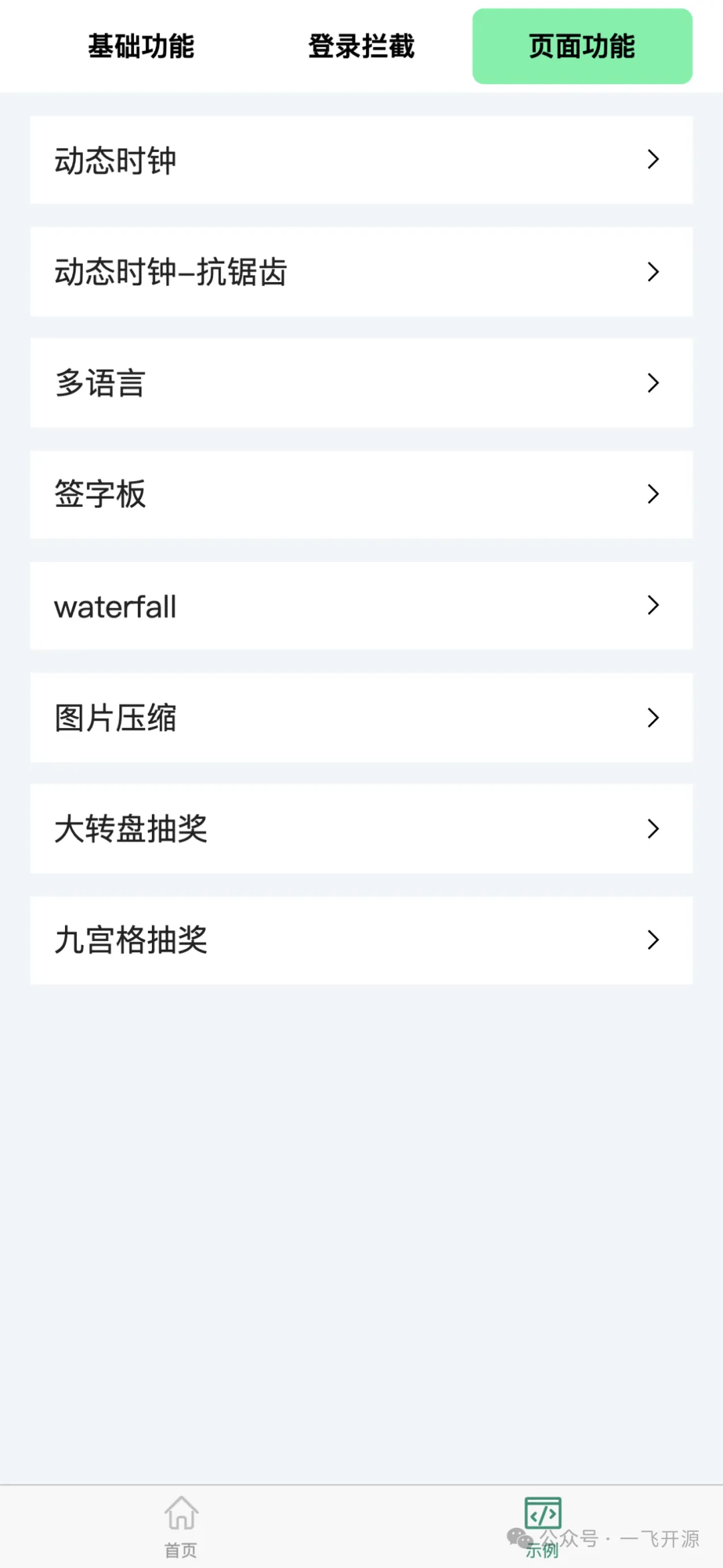
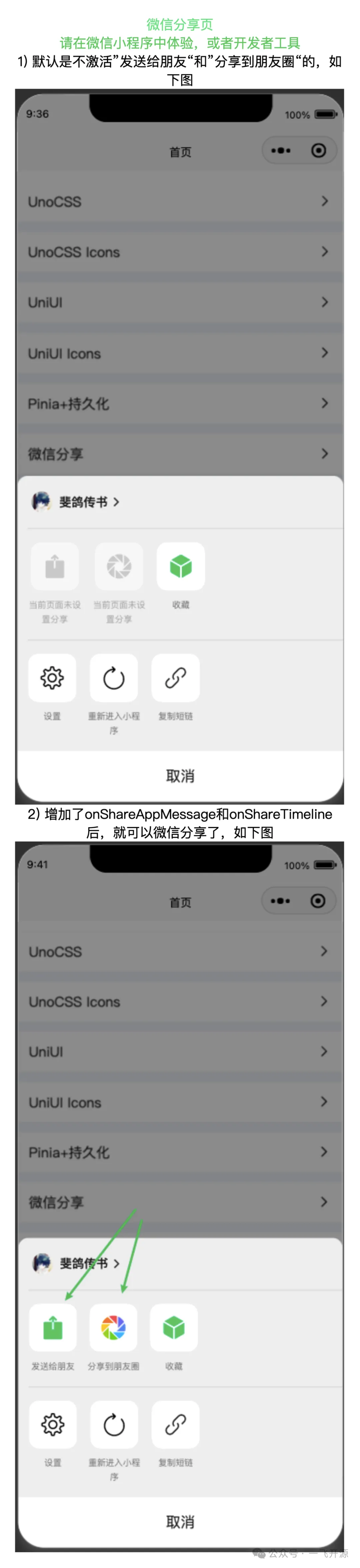
三、界面展示






四、功能概述
unibest - 最好用的 uniapp 开发模板。unibest 是由 uniapp + Vue3 + Ts + Vite4 + UnoCss + UniUI 驱动的跨端快速启动模板,使用 VS Code 开发,具有代码提示、自动格式化、统一配置、代码片段等功能,同时内置了大量平时开发常用的基本组件,开箱即用,让你编写 uniapp 拥有 best 体验。
✨ 特性
-
⚡️ Vue 3, Vite, pnpm, esbuild - 就是快!
-
最新语法 - <script lang="ts" setup> 语法
-
UnoCSS - 高性能且极具灵活性的即时原子化 CSS 引擎
-
UnoCSS Icons & icones - 海量图标供你选择
-
pinia & pinia-plugin-persistedstate - 全端适配的全局数据管理
-
uni.request 请求封装 - 一键引入,快捷使用
-
组件自动化加载 - 可配置化的组件加载方式,轻松加载组件
-
API 自动加载 - 直接使用 Composition API 无需引入
-
v3 Code Snippets 加快你的页面生成
-
TypeScript & ESLint & stylelint - 保证代码质量
-
husky & lint-staged + commitlint - 保证代码提交质量
-
ES6 import 自动排序,css 属性 自动排序,增强编码一致性
-
多环境 配置分开,想则怎么配置就怎么配置
业务功能
-
页面下拉刷新(全局+局部)
-
页面上拉加载
-
导航栏返回 or 去首页
-
导航栏渐变(微信+h5+App)
-
自定义导航栏顶部机型适配
-
微信小程序分享(好友+朋友圈)
-
微信登录
-
非微信登录(h5 和 App)
-
微信一键登录(基于手机号)- 需要非个人认证用户
-
微信小程序获取头像昵称+隐私协议
-
微信小程序 vconsole 调试
-
多语言模板
-
页面悬浮球(floating bubble)
-
多 tab 列表功能
-
瀑布流
-
路由拦截
-
大转盘抽奖
-
九宫格抽奖
-
仿BOSS直聘个人中心
-
仿华为商城个人中心
-
仿网易云音乐 APP(独立项目)
五、技术选型
⚙️ 环境
-
node>=18
-
pnpm>=7.30
安装
执行 pnpm i 安装依赖
运行(支持热更新)
-
web平台:pnpm dev:h5, 然后打开 http://localhost:9000/。
-
weixin平台:pnpm dev:mp-weixin 然后打开微信开发者工具,导入本地文件夹,选择本项目的dist/dev/mp-weixin 文件。
-
APP平台:pnpm dev:app, 然后打开 HBuilderX,导入刚刚生成的dist/dev/app 文件夹,选择运行到模拟器(开发时优先使用),或者运行的安卓/ios基座。
发布
-
web平台:pnpm build:h5,打包后的文件在 dist/build/h5,可以放到web服务器,如nginx运行。如果最终不是放在根目录,可以在 manifest.config.ts 文件的 h5.router.base 属性进行修改。
-
weixin平台:pnpm build:mp-weixin, 打包后的文件在 dist/build/mp-weixin,然后通过微信开发者工具导入,并点击右上角的“上传”按钮进行上传。
-
APP平台:pnpm build:app, 然后打开 HBuilderX,导入刚刚生成的dist/build/app 文件夹,选择发行 - APP云打包。
六、源码地址
相关推荐
相关文章
评论