关注
[开源]基于Vue3的面向配置的CRUD开发框架,低代码平台的基础框架
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
fast-crud
FastCrud(简称fs) 是基于Vue3的面向配置的crud开发框架,快速开发crud功能,可作为低代码平台的基础框架。
入门简单,可扩展性强,拥有丰富的示例,让你可以快速完成搬砖任务,更多的时间划水吹逼。
二、开源协议
使用MIT开源协议
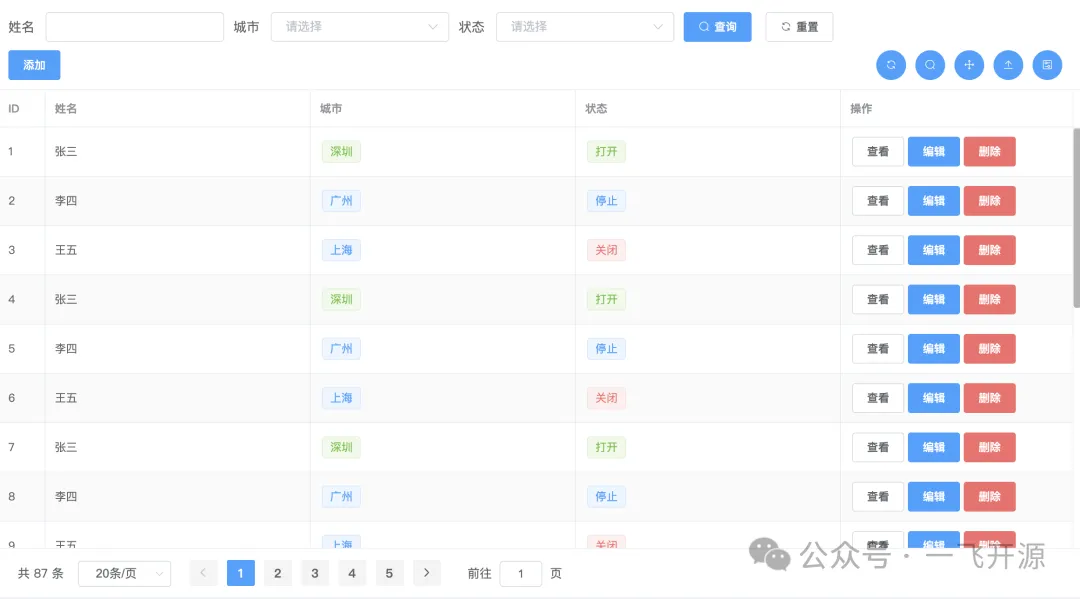
三、界面展示





四、功能概述
面向配置的crud框架,超级表格,基于vue3/element-plus/antdv/naiveui,快速开发crud功能;低代码基础框架;带FsAdmin管理后台脚手架。
注意:本项目的主要目标是实现一个fs-crud组件,帮助快速开发crud功能,admin脚手架并不是本项目的重点。
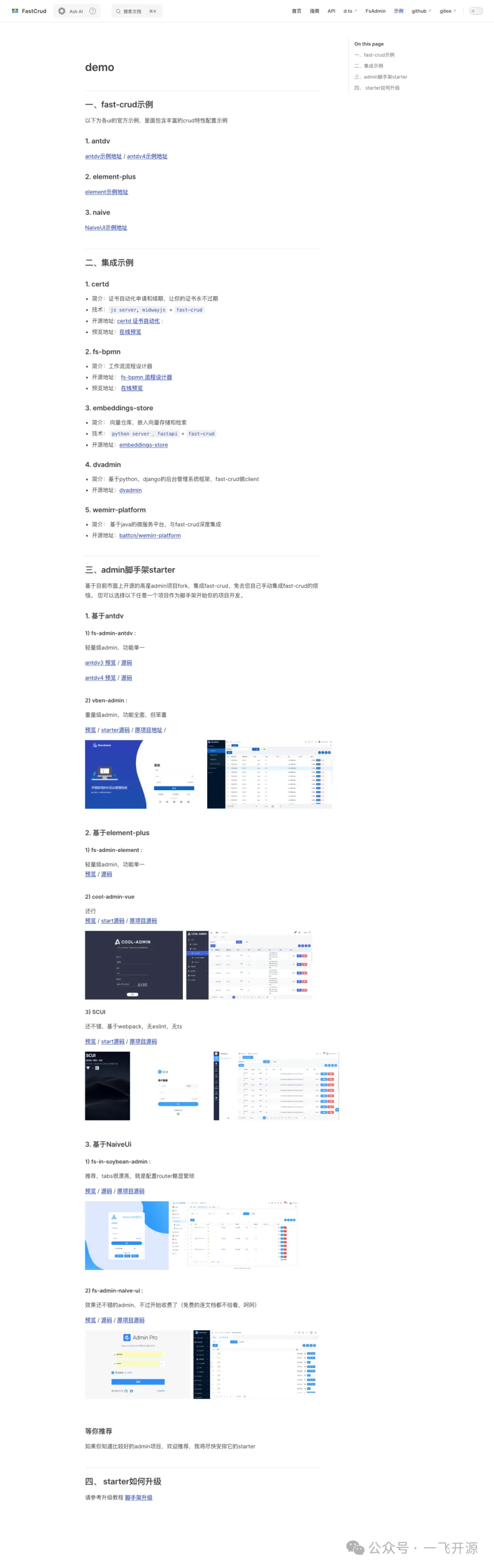
你可以通过如下几种方式使用fast-crud
-
直接使用示例中的fs-admin,特点是简单
-
也可以采用其他的admin开源项目,然后集成fast-crud
-
我们也挑选了一些比较好的admin项目集成fast-crud之后做成了admin-starter,助你快速上手
特性
1. 面向配置的crud编程
-
根据crud配置快速开发crud功能,可作为低代码平台基础框架
2. 数据字典
-
支持本地和远程获取
-
配合select,轻松实现数据存的是value值,需要对应字典的label来展示的需求
3. 丰富的字段类型
-
通过配置字段类型“column.type”来简化配置
-
根据字段类型不同,自动生成不同的表单组件
-
支持自定义字段类型
4. 扩展组件
通过扩展自定义组件,扩展自定义类型
5. 多UI支持
支持Antdv、Element、NaiveUI,你喜欢哪个就用哪个
五、技术选型
开发crud,快如闪电
1、只需简单编写crud配置
2、 一个完全体crud就出来了

好评如潮,你还不试试?

依赖
ui组件库
-
Antdv 3x 、Element-Plus 、NaiveUI 三选一
基于
-
vue
-
vitejs
monorepo

FsAdmin
示例admin脚手架
依赖
-
vue
-
vue-router
-
antdv 3x
-
vitejs
-
pinia
-
purge-icons
参考如下项目
-
d2-admin
-
antdv-pro
-
vben-admin
感谢这些优秀的项目
六、源码地址
相关推荐
相关文章

评论