关注
[开源]企业微信多租户SaaS管理系统,企业微信应用开发框架&引擎
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

MoChat —— 让企业微信开发更简单

MoChat, easy way to WeWork
MoChat 是开源的企业微信应用开发框架&引擎,是一套通用的企业微信多租户SaaS管理系统,得益于 Swoole 和 Hyperf 框架的优秀,MoChat 可提供超高性能的同时,也保持着极其灵活的可扩展性。
二、开源协议
使用GPL-3.0开源协议
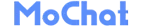
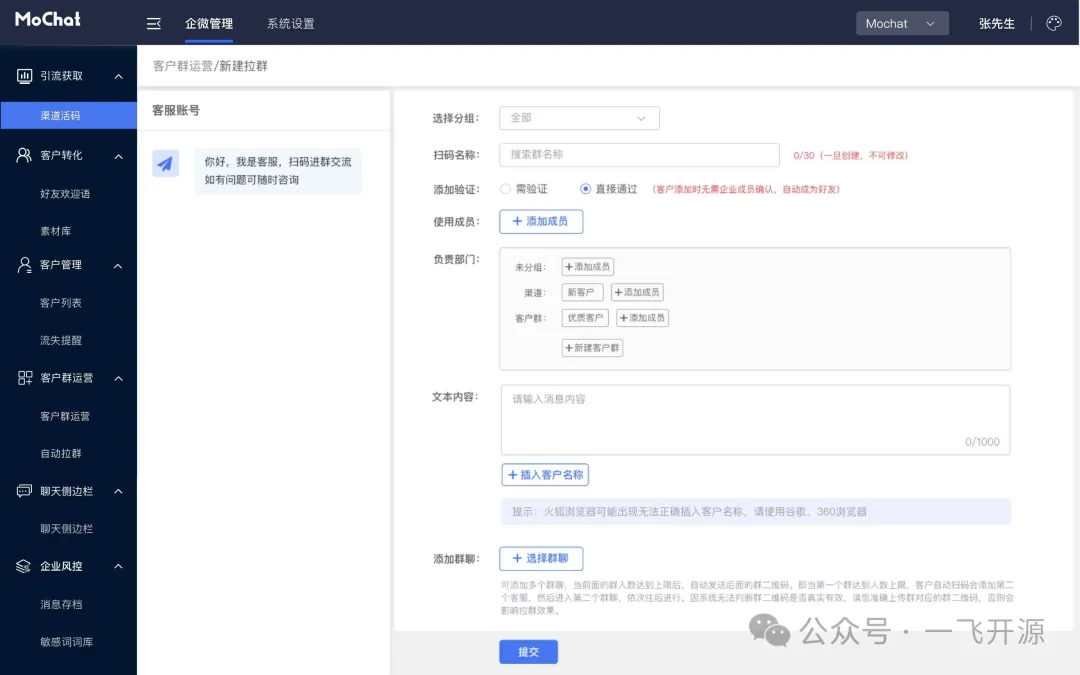
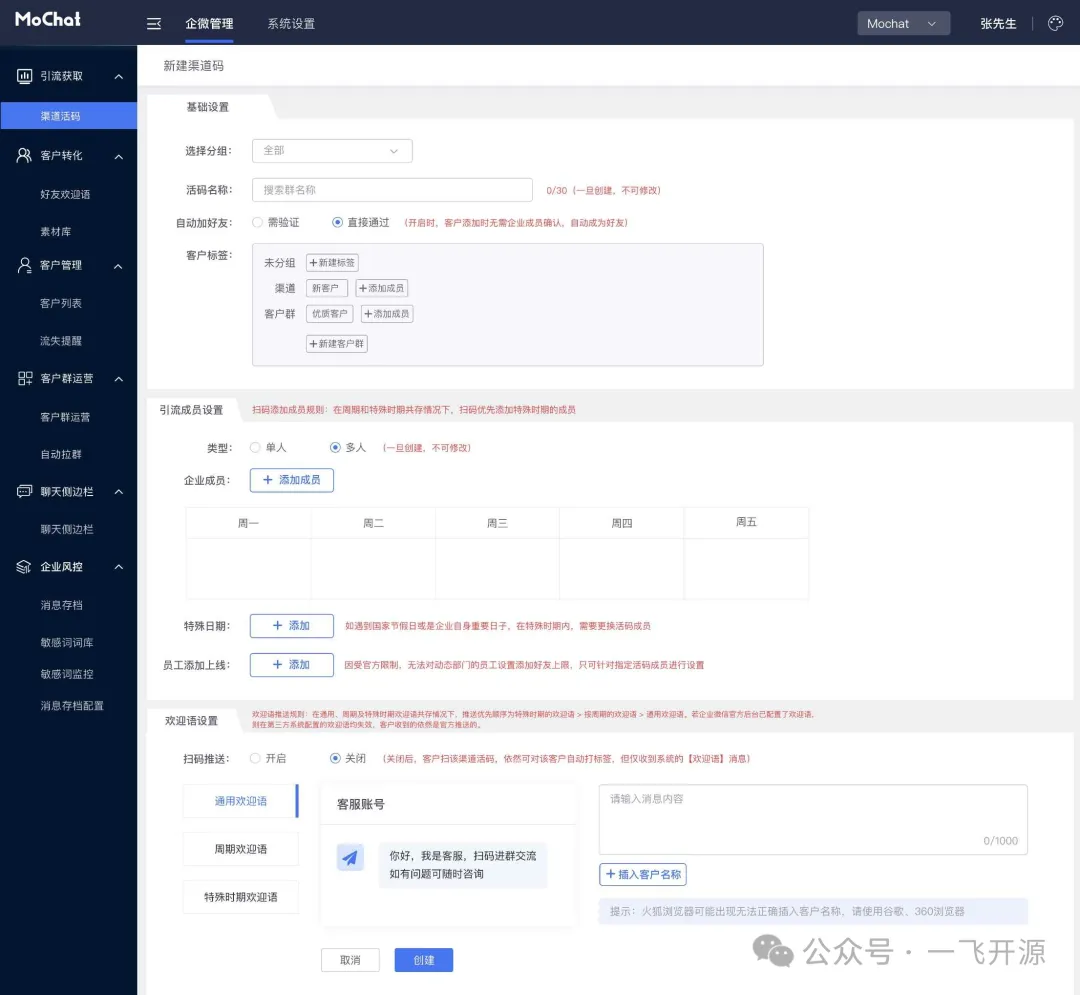
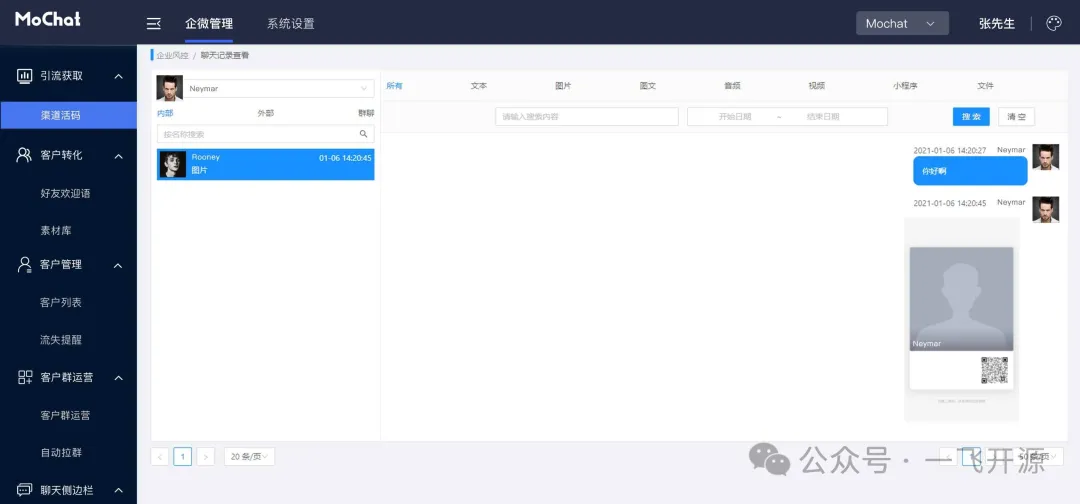
三、界面展示
部分演示图,持续更新









四、功能概述
MoChat企业微信SCRM系统,基于企业微信的开源应用开发框架&引擎,也是一套通用的企业私域流量管理系统!
应用场景
可用于电商、金融、零售、餐饮服装等服务行业的企业微信用户,通过简单的分流、引流转化微信客户为企业客户,结合强大的后台支持,灵活的运营模式,建立企业与客户的强联系,让企业的盈利模式有了多种不同的选择。
功能特性
六大模块助力企业营销能力升级:
-
引流获取:通过多渠道活码获取客户,条理有序分类
-
客户转化:素材库、欢迎语互动客户,加强与客户联系
-
客户管理:精准定位客户,一对一标签编辑,自定义跟踪轨迹,流失客户提醒与反馈
-
客户群管理:于客户的基础,进一步获取客户裂变,自动拉群。集中管理,快速群发
-
聊天侧边栏:提高企业员工沟通效率,精准服务
-
企业风控:客户聊天记录存档,并设立敏感词库、敏感词报警,多方位跟进管理员工服务
五、技术选型
业务架构
严格的分层来保证架构的灵活性

核心技术
-
前端技术栈: Vue、Vuex、Vant、Ant Design of Vue
-
后端技术栈: PHP、MySQL、Redis、 Swoole、Hyperf
环境部署
准备工作
项目介绍
文件结构
后端结构
前端结构
更多内容请查看 README.md 文档
特此鸣谢
MoChat 的诞生离不开社区其他优秀的开源项目,在此特别鸣谢:






六、源码地址
相关推荐
相关文章
评论