关注
[开源]自主研发基于SpringBoot + Activiti 开发的轻量级工作流框架
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介

AntFlow-Vue3
AntFlow是基于Vue3 的前端工作流配置新模式
后端自主研发基于SpringBoot + Activiti 开发的轻量级工作流框架
workflow彷钉钉审批流程设置-vue3版本
二、开源协议
使用Apache-2.0开源协议
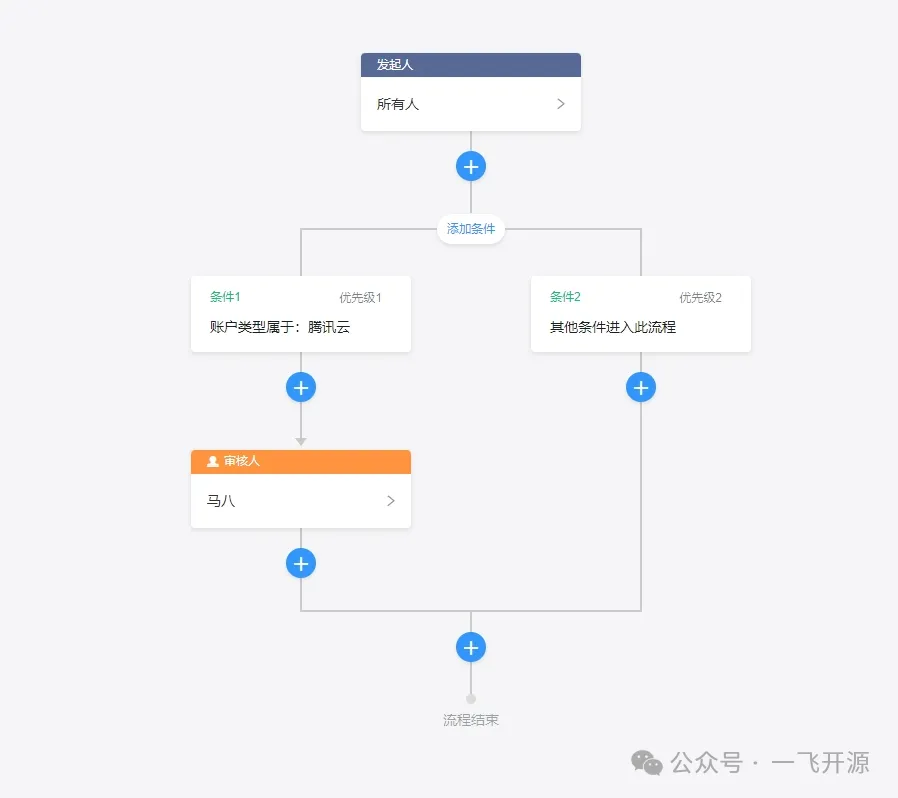
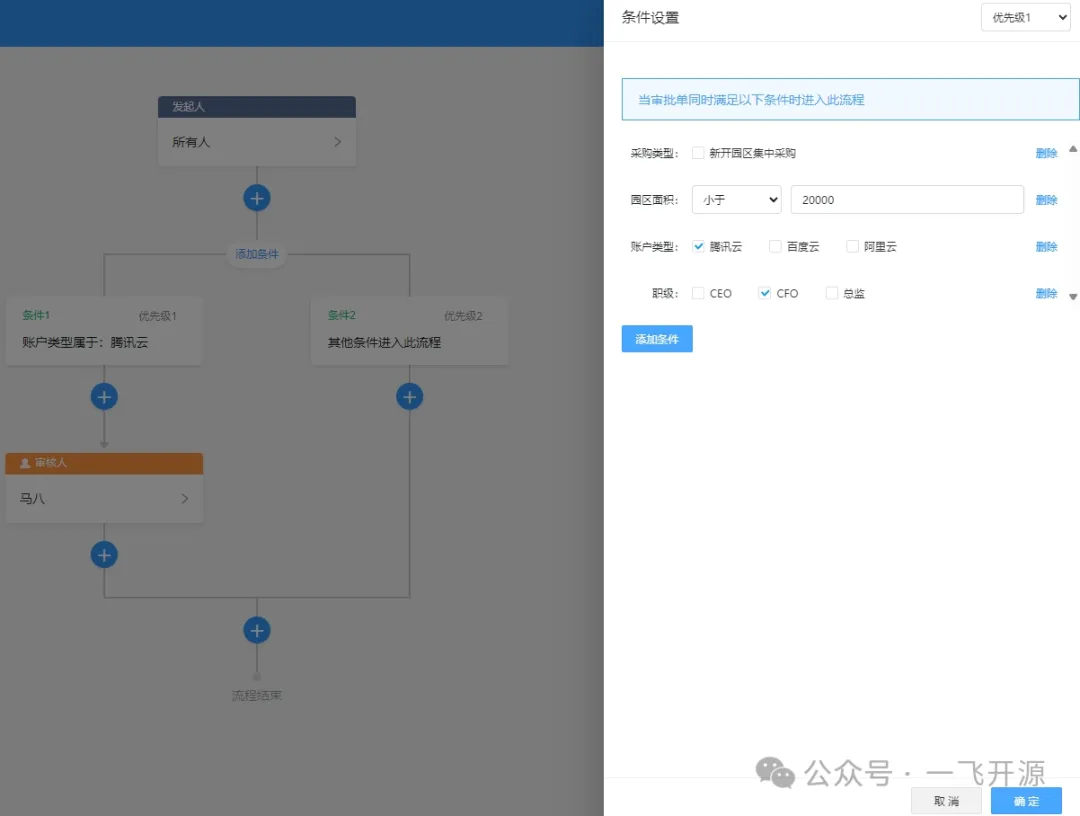
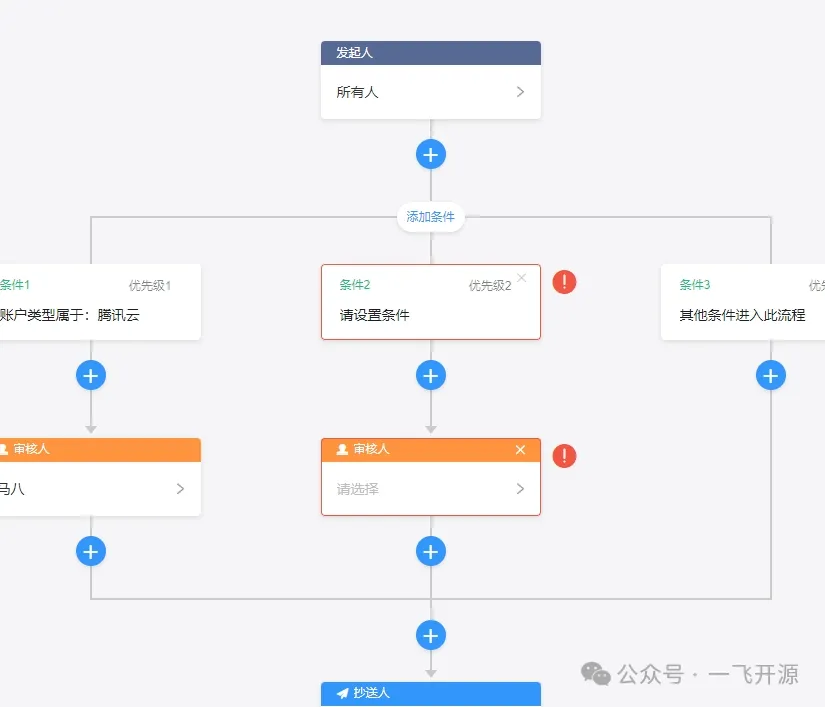
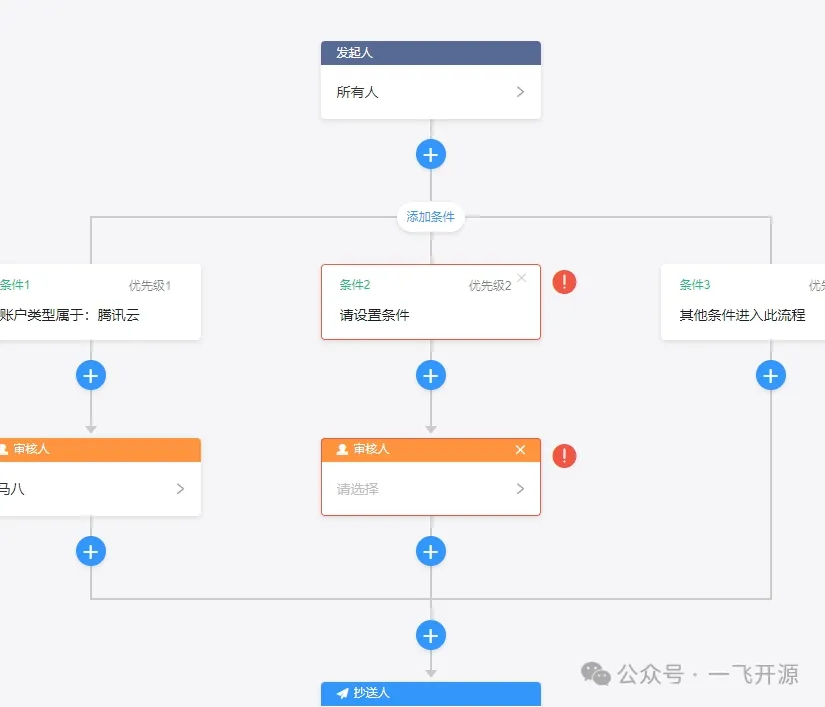
三、界面展示
项目预览



四、功能概述
vue3 仿钉钉审批流程,架构稳定,实现可视化的流程拖拽配置,极大降低流程设计门槛,自定义审批节点,自定义审批条件,必填参数校验等等。满足99.8%以上的审批流程需求。
项目介绍
-
UI钉钉风格
-
技术点
1、组件自调用+递归处理,按树状结局处理审批流程问题
-
主要功能点
2、界面缩放
3、节点设置(包括审批人、发起人、抄送人、条件设置)
4、节点新增
5、错误校验

6、模糊搜索匹配人员、职位、角色
五、技术选型
项目运行 node14.20.1 以上版本
1.环境依赖 npm i
2.本地运行 npm run dev
3.打包运行 npm run build
六、源码地址
相关推荐
相关文章
评论