关注
[开源]一款强大的所见即所得前端页面设计器,一软在手,前端无忧
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
FrontendBlocks
一软在手,前端无忧!超强FLEX布局工具!
一款强大的所见即所得前端页面设计器,不用写一行代码即可让设计师轻松设计出前端代码的利器,百分百还原设计稿不再是梦。
本软件采用Apache 2.0协议开源,可以免费商用。如有任何问题欢迎反馈,让我们共同建设好该开源项目。突出代码贡献者将会把名字写入README.md中,欢迎贡献。
二、开源协议
使用Apache-2.0开源协议
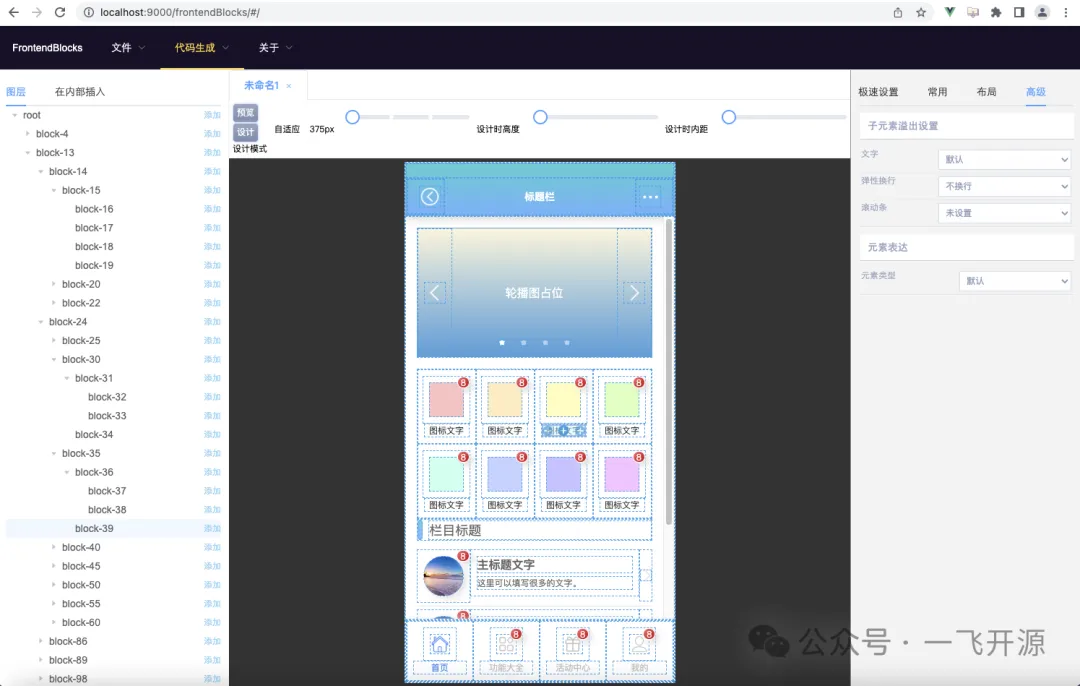
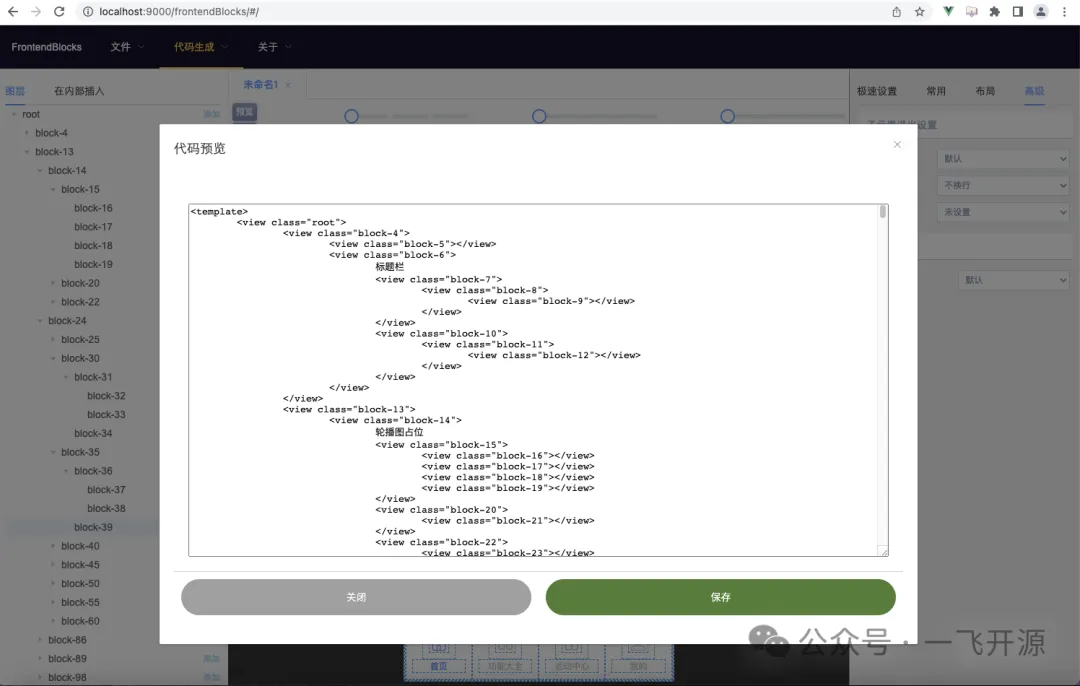
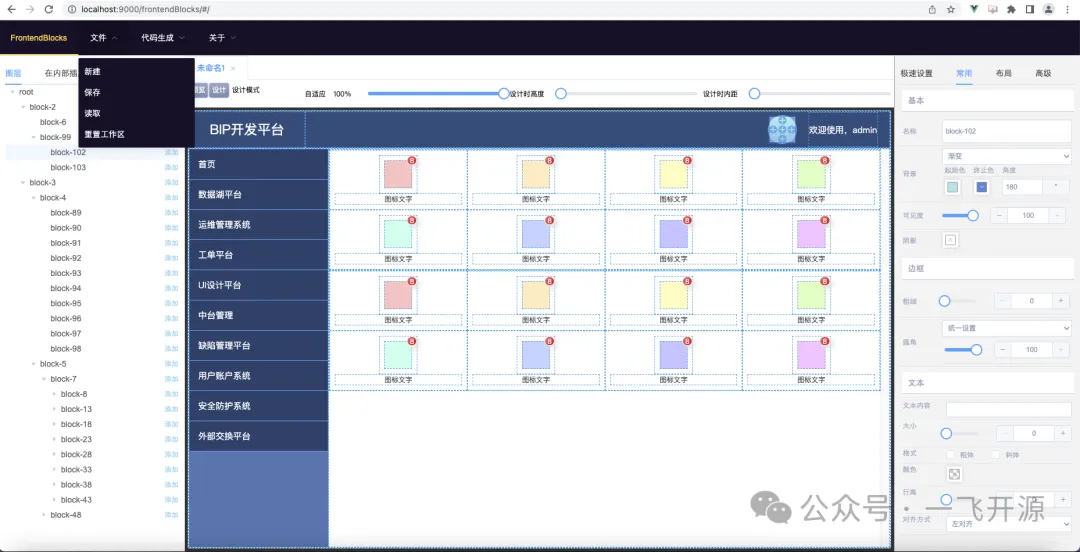
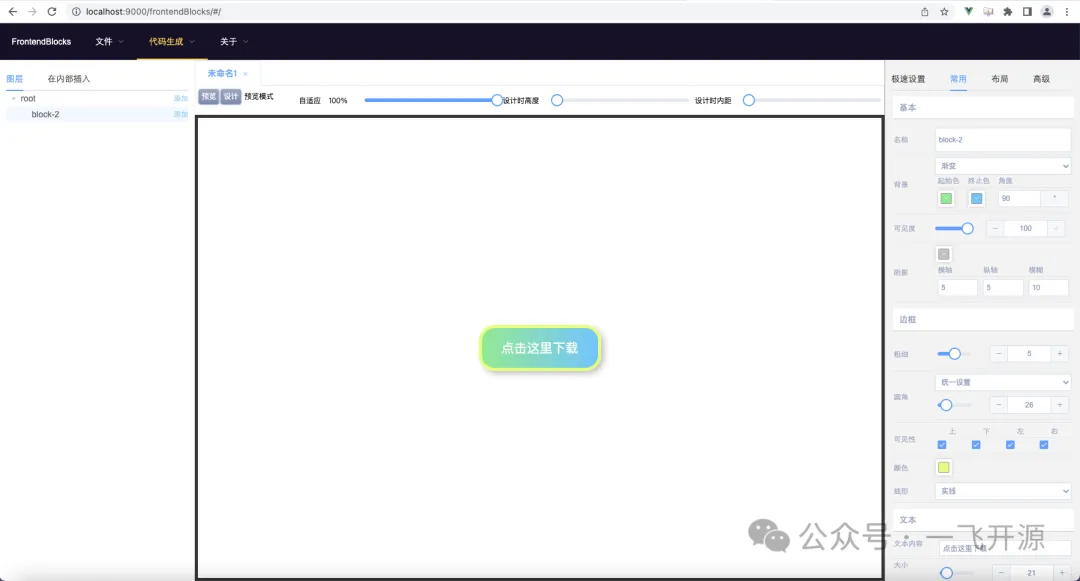
三、界面展示
软件美照




四、功能概述
本软件是一款强大的所见即所得前端页面设计器,是低代码开发领域的基础建设,生成的代码不依赖于任何框架,实测可以将前端布局工作的耗时减少80%以上,最关键的是,它实现了人人都可以写前端页面的梦想。
不用写一行代码即可让设计师、前端开发人员轻松设计出前端代码的利器,100%还原设计稿不再是梦。对于Uniapp开发非常友好,可以快速生成组件和页面。
本软件可以生成HTML5代码、按2x生成手机端VUE代码、按1x生成电脑端VUE代码,也可以直接生成JSON串,供其他开发工具(包括自主研发的)进行二次加工。
快速上手
在本项目右侧发行版里下载ZIP包,本地用VSCode的Live Server直接运行即可。
发行版包里有一些简单的设计稿范例可供快速验证。
正式环境部署放到任意Nginx、IIS或者Apache里都可以跑。
最近更新日志
2024年07月31日(4.0版本):
-
重磅升级提供Uniapp-X的uvue代码生成工具,全面拥抱安卓、iOS、鸿蒙系统的生态。
五、技术选型
软件架构
使用VUE2.0开发,开箱即用。所生成的代码采用Flex布局和流式布局,具备良好的自适应性,特殊需求下也可以支持绝对定位布局、固钉布局。
对于Uniapp移动端开发者而言,可以直接生成rpx单位的样式。
对于图片,建议自建图床进行维护,如果有图片素材希望随着设计稿而维护,可以上网搜索“图片转BASE64编码”,把编码当做图片地址粘过去也是一样的(生成的文件会较大)。
安装教程
-
npm install
-
npm run serve
-
用浏览器打开 http://localhost:9000/frontendBlocks/
独立部署教程
-
npm run build
-
把dist目录中的文件拷贝到服务器上,部署目录为frontendBlocks即可(copy files in 'dist' directory to your sever, deploy in apache/nginx and folder called 'frontendBlocks')
使用说明
详细内容请查看 README.md 文档
六、源码地址
相关推荐
相关文章
评论